Embark on a transformative journey with Seguros Bolívar, a leading insurance company in Colombia, as we revolutionize healthcare management. Join us in crafting a cutting-edge health record system for a prestigious clinic, shaping the future of patient care and medical excellence.
Project Goals
Develop a cutting-edge health record system for Seguros Bolívar, enhancing medical data management and patient care.
Role
UI/UX Designer
Duration
June 2020 - October 2021
Tools
Figma, Jira, Photoshop, Illustrator, Sketch, Miro.
Processes
Discovery, Workshops, SWOT, User Interviews, Benchmarking, Research, Customer Journey Map, User Persona, Flows/ Wireflows, Information Architecture, Wireframing, Leadership Experience.
Problem
The medical record software used by Colombian hospitals is outdated, user-unfriendly, and overly complex.
Solution
Conducting a qualitative-quantitative interview study with medical workers to gather insights for developing a new medical record software that is easy to understand, user-friendly, and appealing to a national network of hospitals in Colombia.
My Role in Salud Bolívar EPS
UX
The UX process for this project was remarkable. I had the opportunity to interview and investigate the challenges faced by doctors using record software. Effective communication with them was a crucial aspect of the development process.
UI
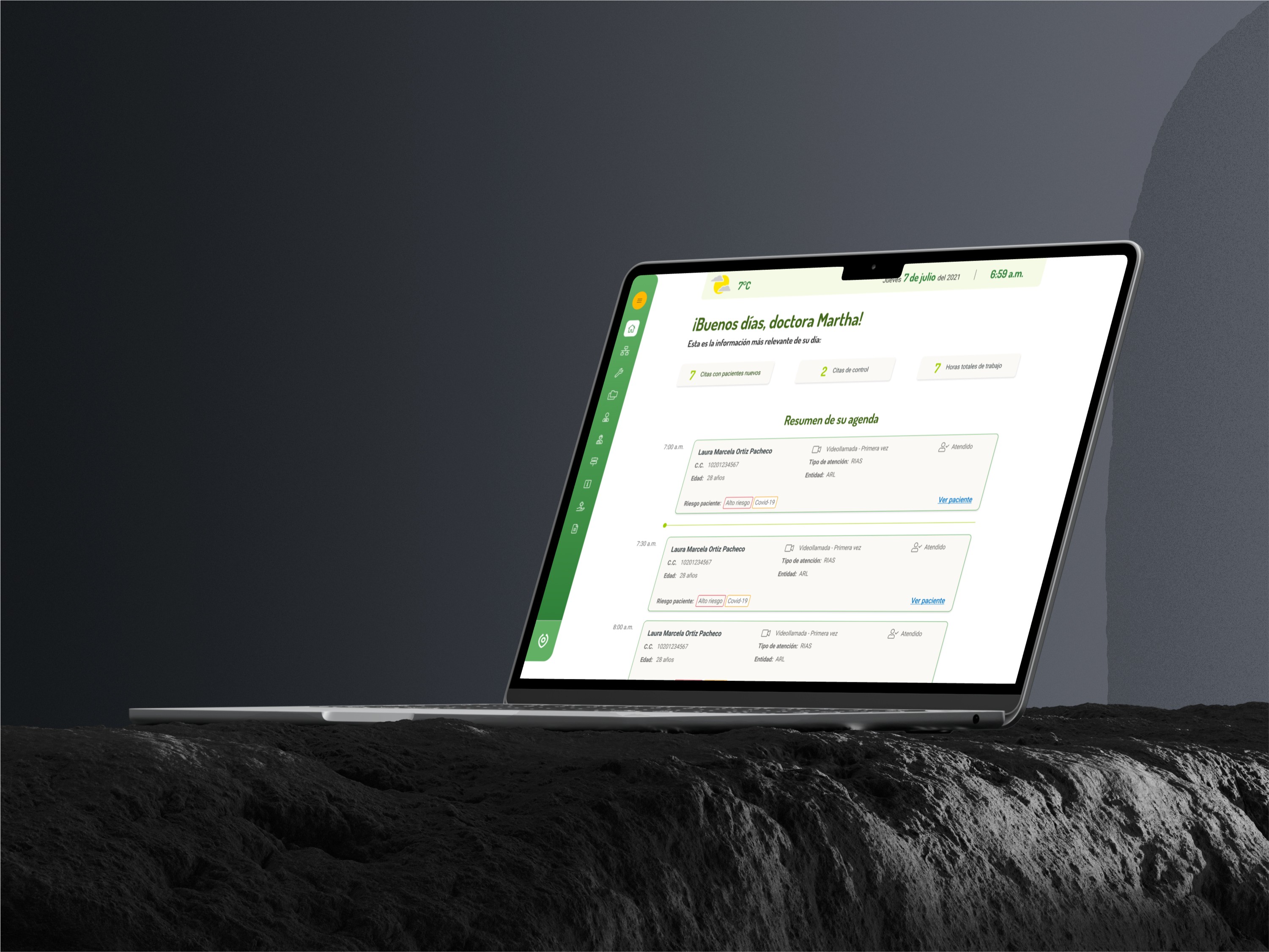
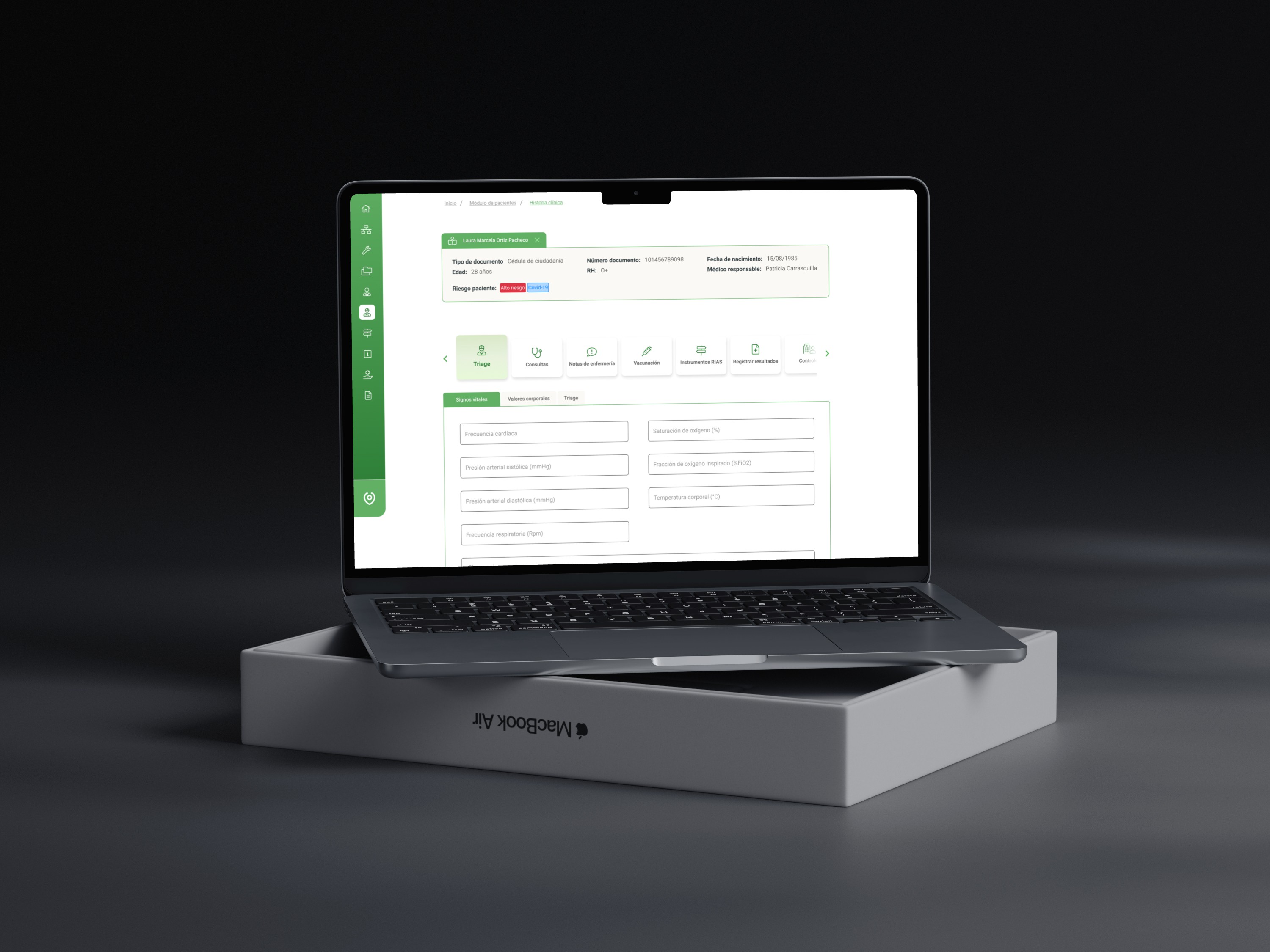
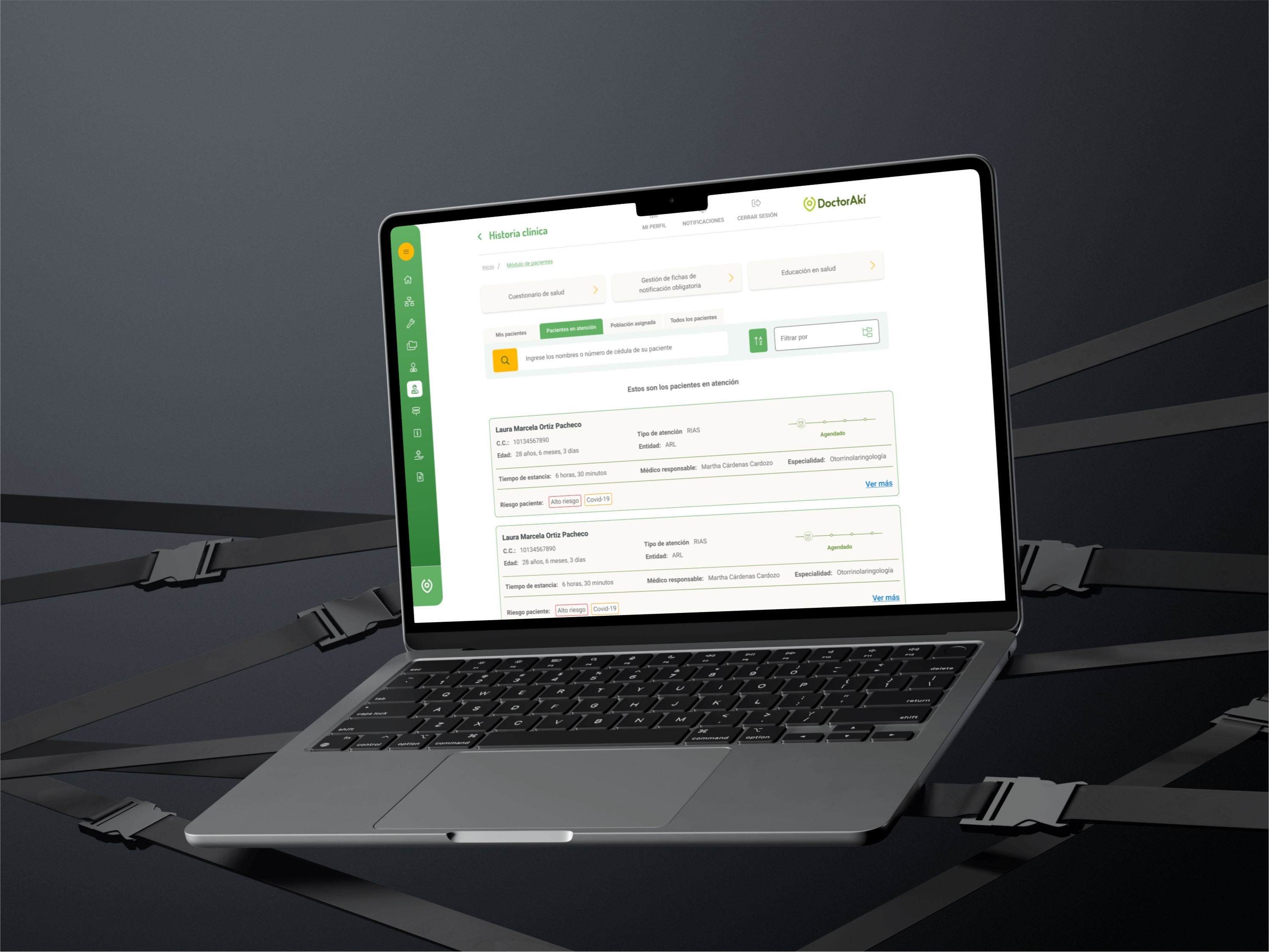
This is primarily a Software as a Service (SaaS) solution designed for medical centers seeking to modernize outdated software systems in this sector. Therefore, the user interface needed to be simple, intuitive, and unambiguous.
Wireframing
We also had the opportunity to test wireframes, which helped us significantly reduce time and iterate on and correct initial assumptions based on the new results.
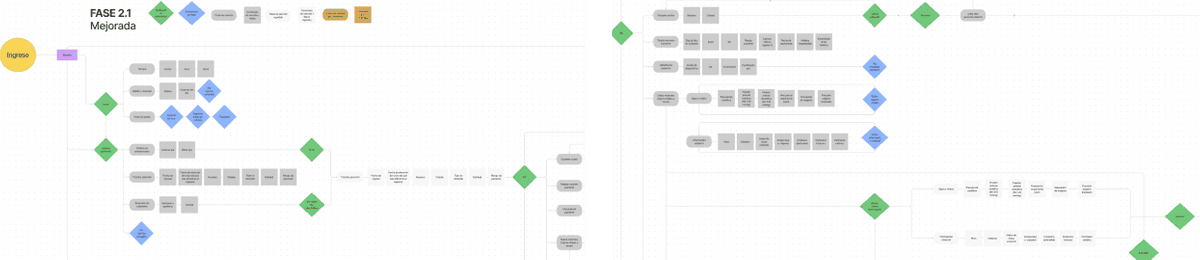
Information Architecture
We had an extensive amount of scattered information, making it challenging to organize. While we had a clear vision of what we wanted the software to achieve—collecting comprehensive clinic records including appointments, medications, treatments, family medical history, surgeries, and controls—we lacked sufficient references, especially given the dearth of suitable options in the Colombian market. Consequently, we initiated the development of an information architecture, creating a comprehensive map to consolidate and clarify the structure of the pages and their content.
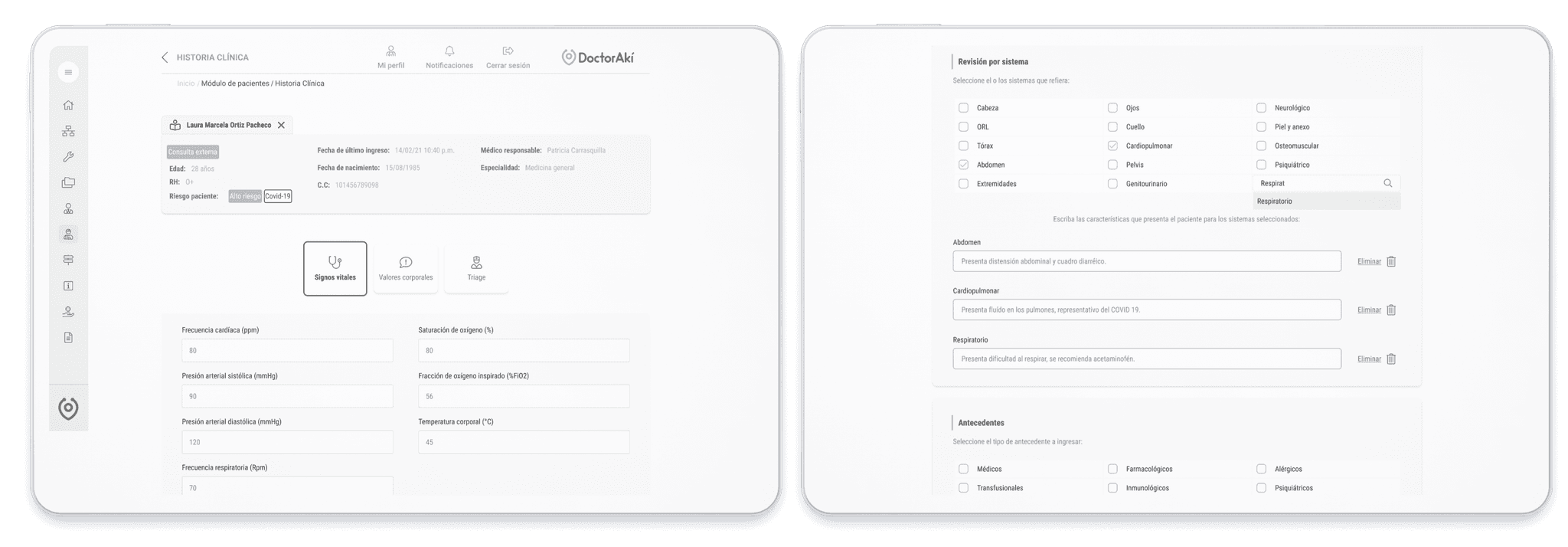
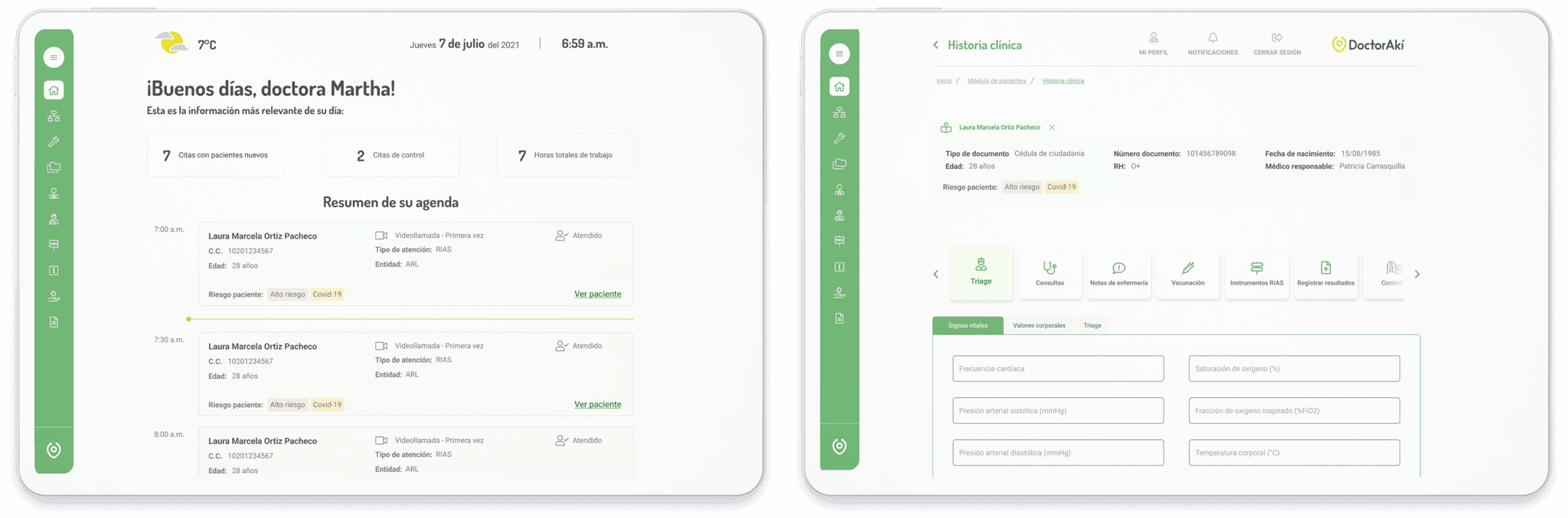
Desktop Wireframes
Although we had well-defined departments and developed polished wireframes, we found the need to iterate and enhance them. This arose particularly from significant insights gathered during initial user interviews, revealing that users prioritized time and energy efficiency in data entry and desired clear and rapid comprehension of the software interface. Consequently, we created new wireframes to refine the features identified in the initial versions.
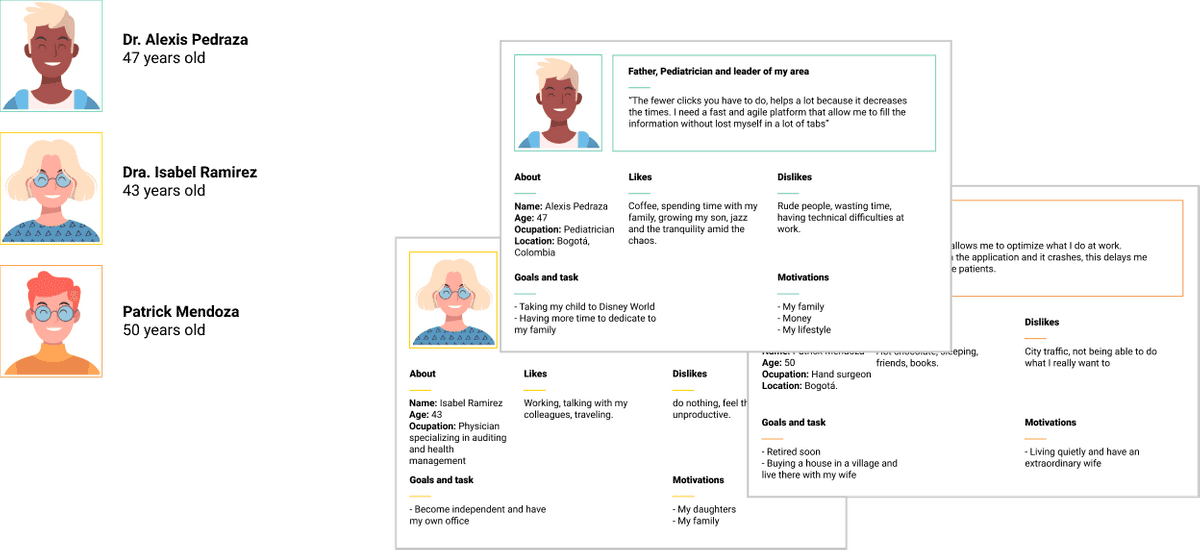
Interviews & User Persona
For this project, gathering data and insights from users was crucial, particularly as our target users were doctors and medical personnel who dealt with diverse patient cases daily. They ranged from 25 to 50 years old, with varying degrees of technological proficiency. After engaging in discussions with them and sampling insights from 10 different users, we developed our user personas.
First Approach & Testing
Once the initial prototypes were developed, we conducted structured interviews with medical professionals to gain both quantitative and qualitative insights into their needs and challenges. Recognizing the importance of comprehensively understanding user experiences, we engaged with them in one-on-one sessions, systematically guiding them through wireframe navigation and gathering valuable feedback. The response was overwhelmingly positive, with users expressing frustration with existing software solutions and praising our approach as a significant improvement. Their endorsement affirmed our commitment to enhancing their professional practices and provided valuable direction for further refinement.