Project Goals
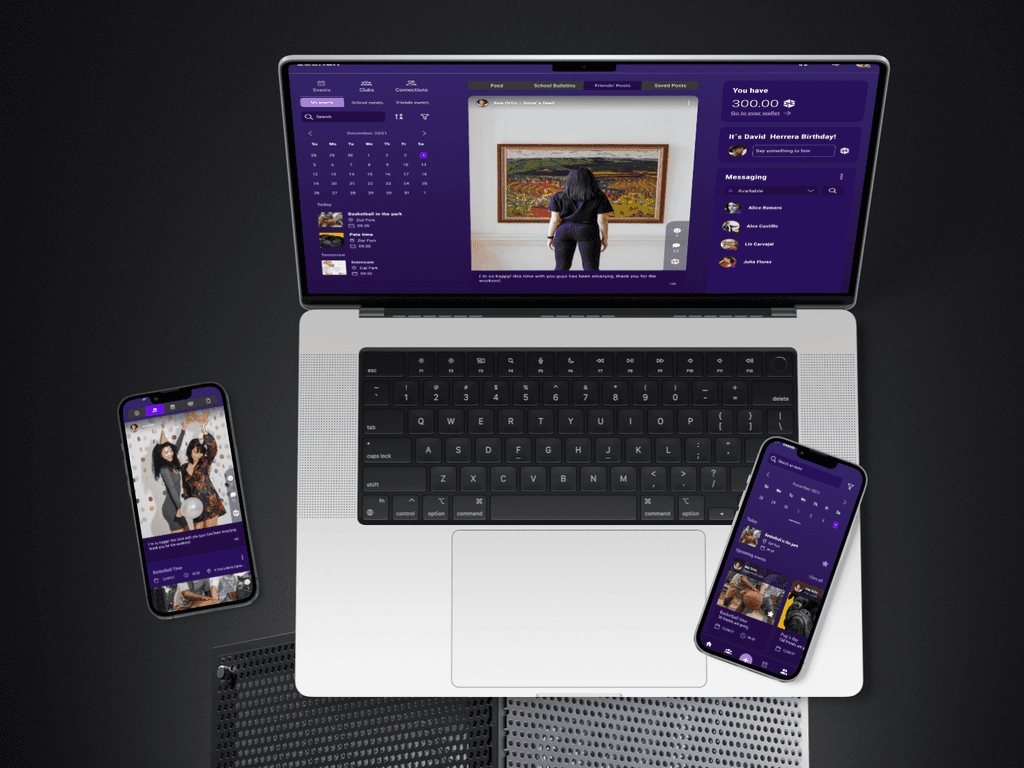
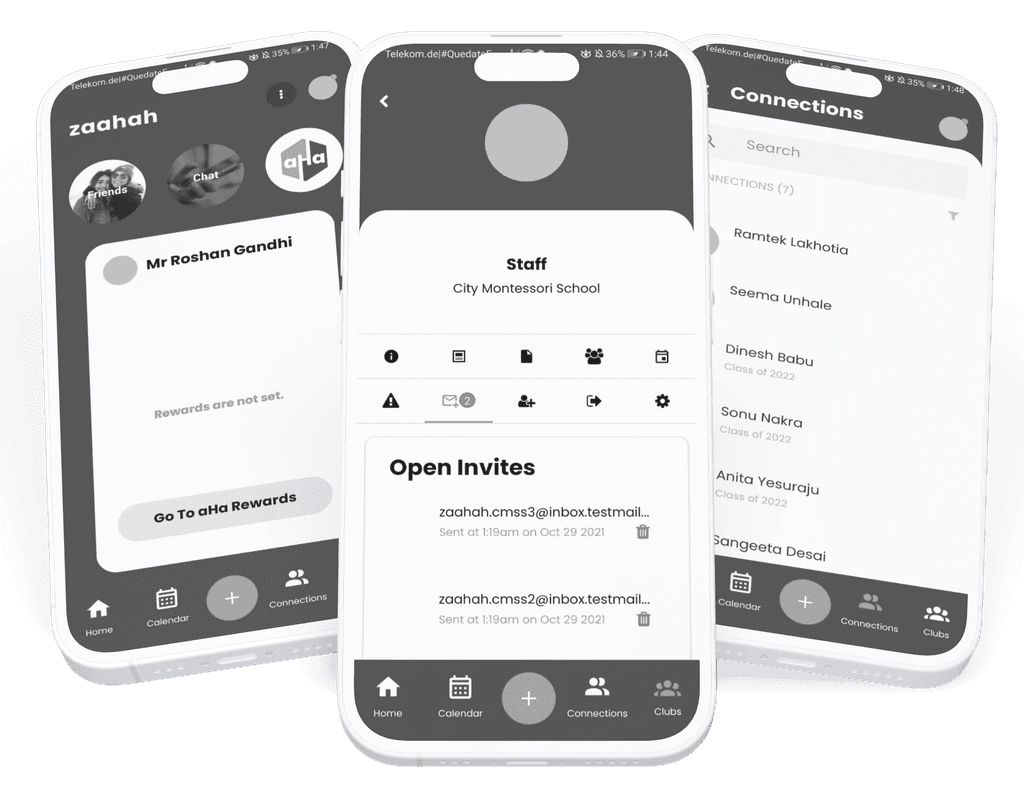
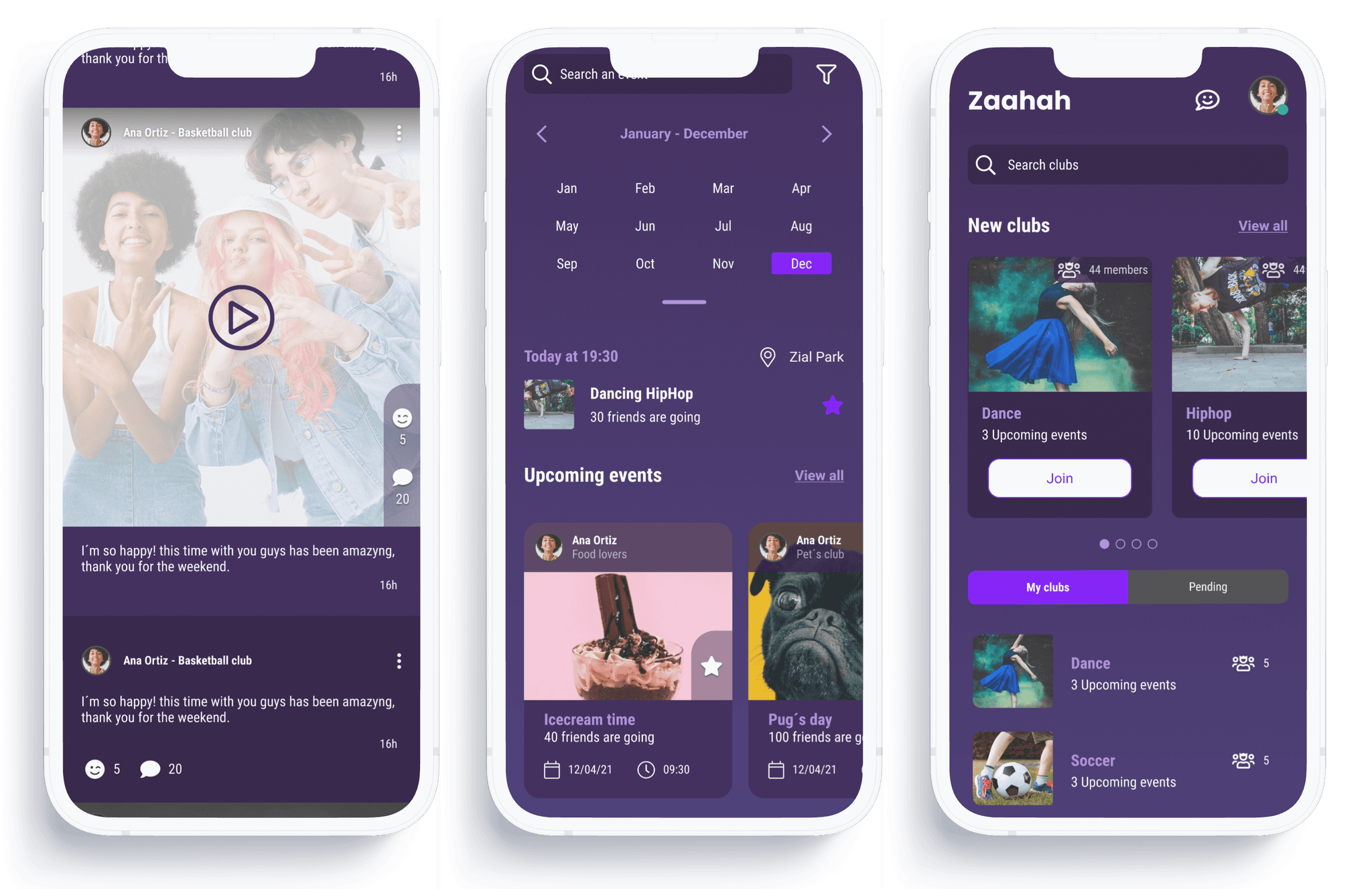
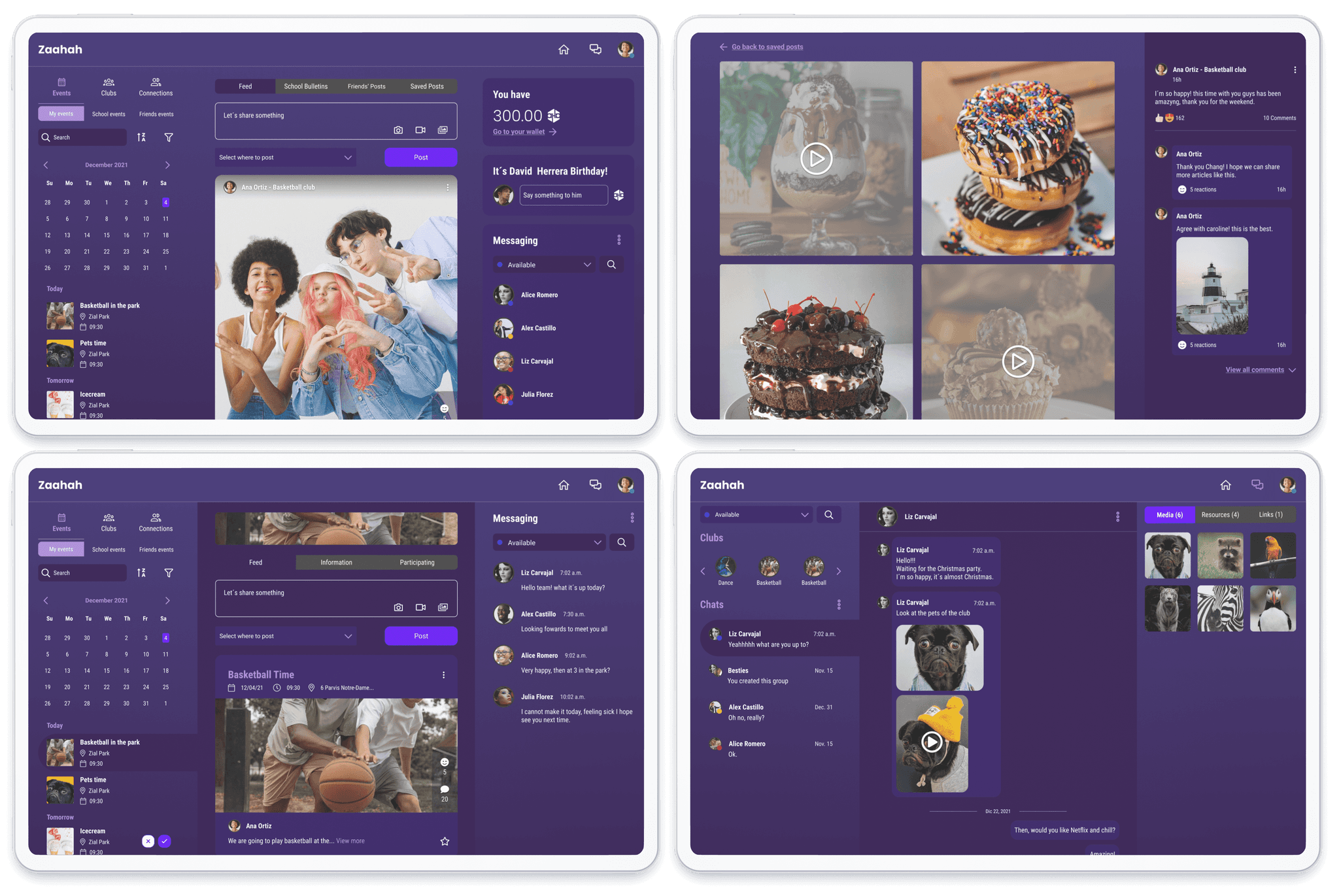
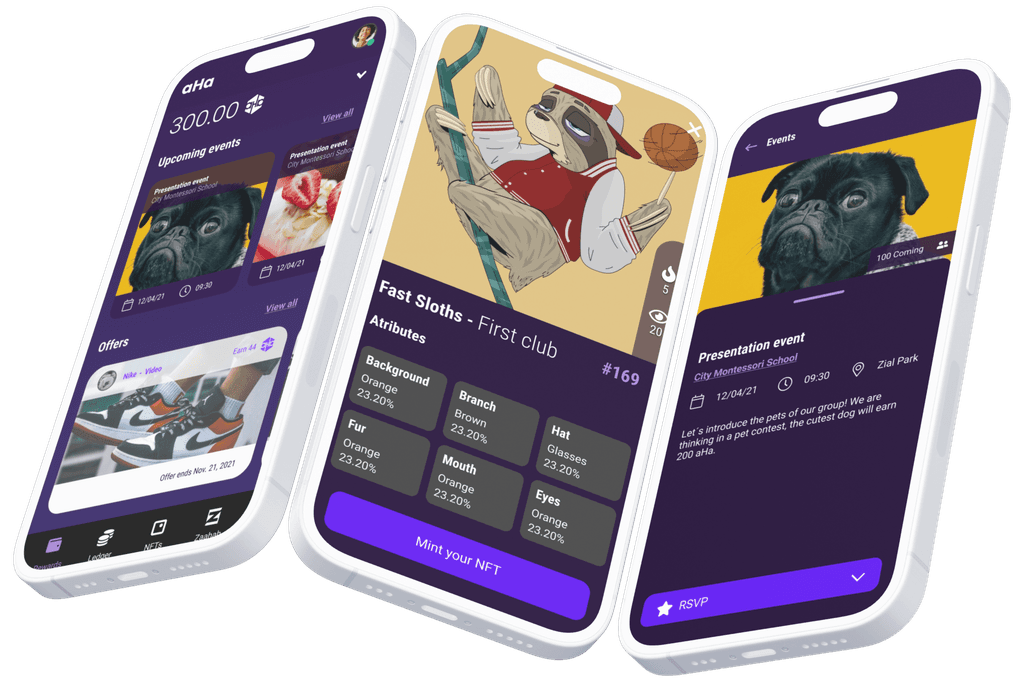
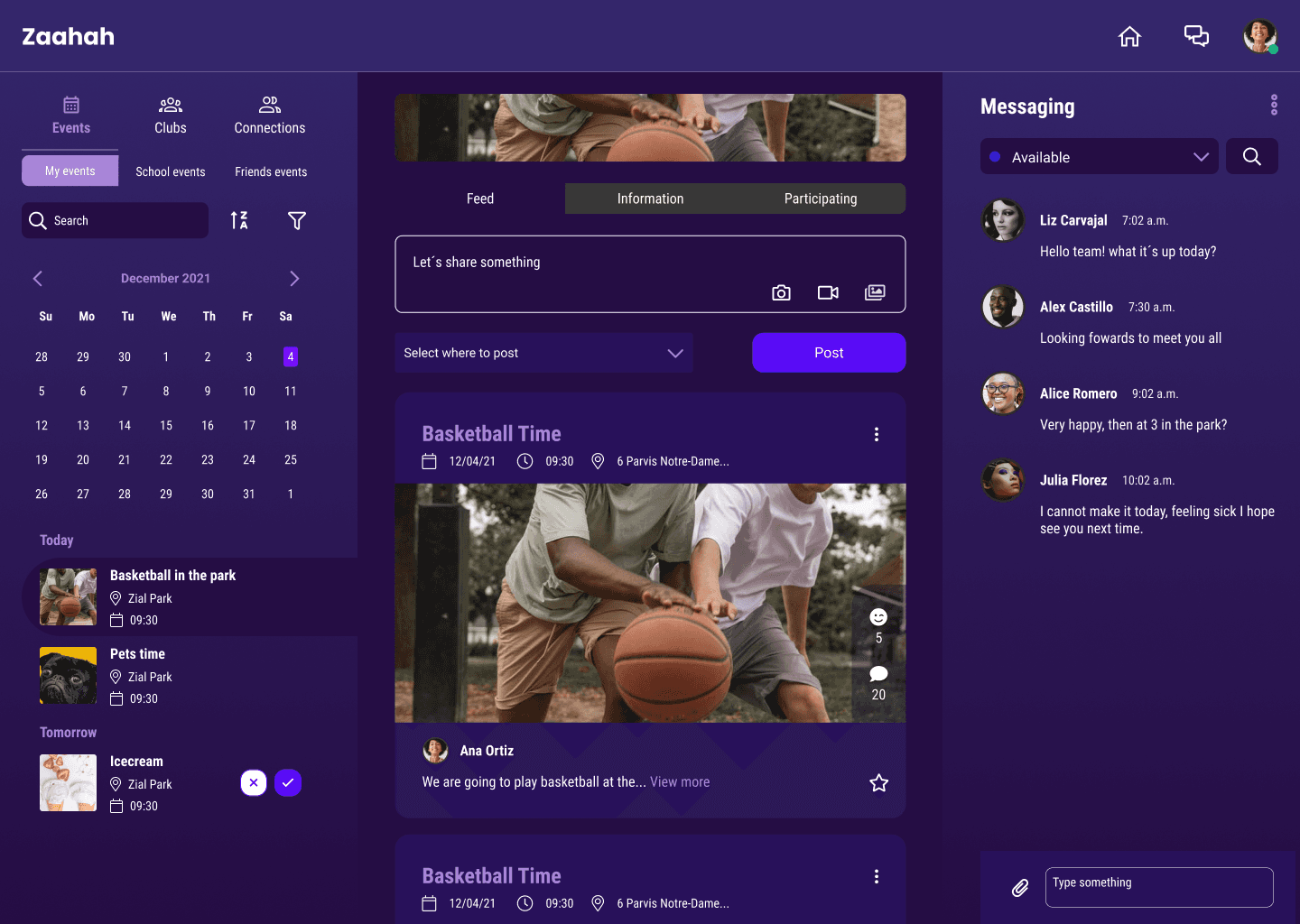
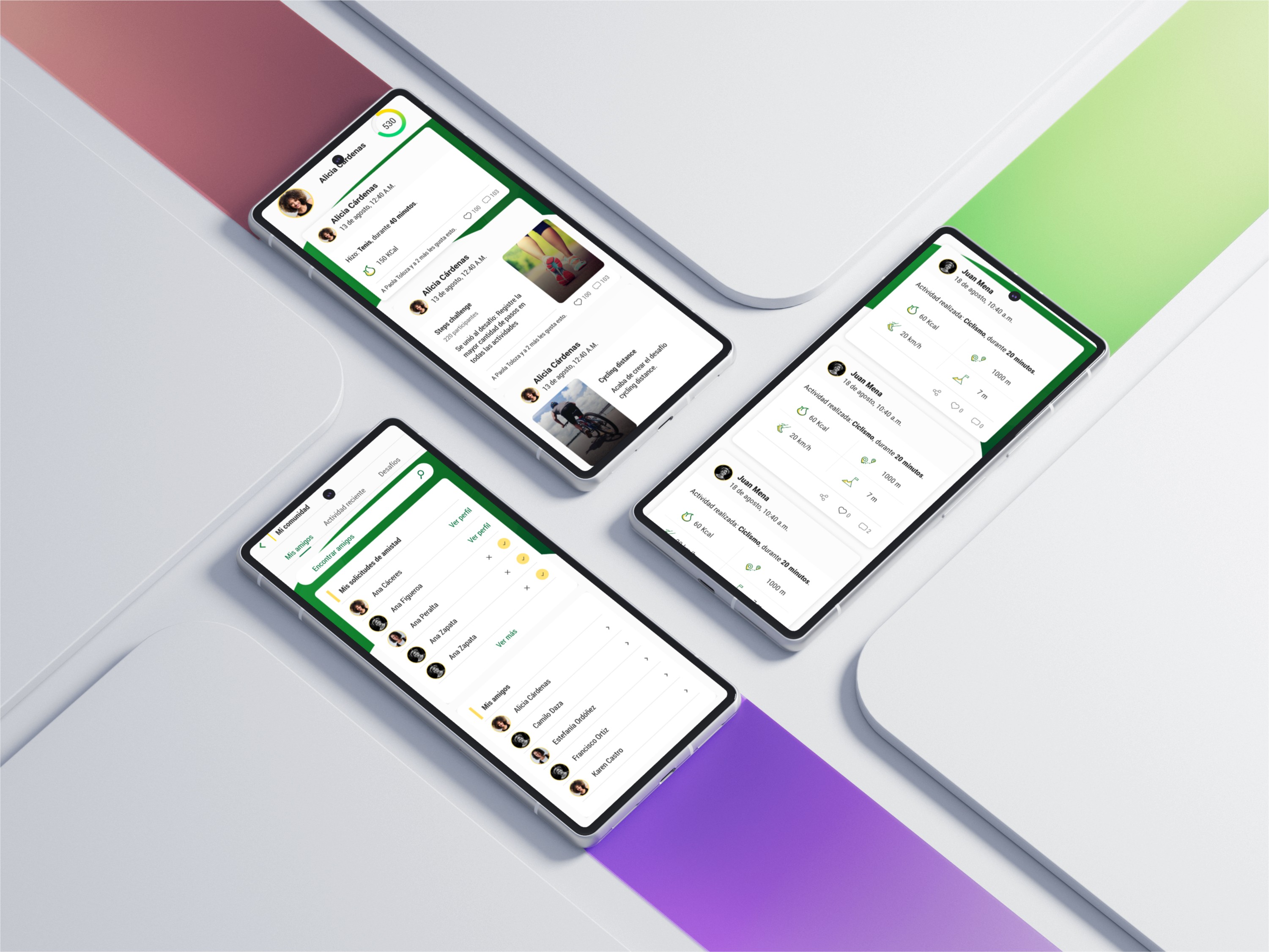
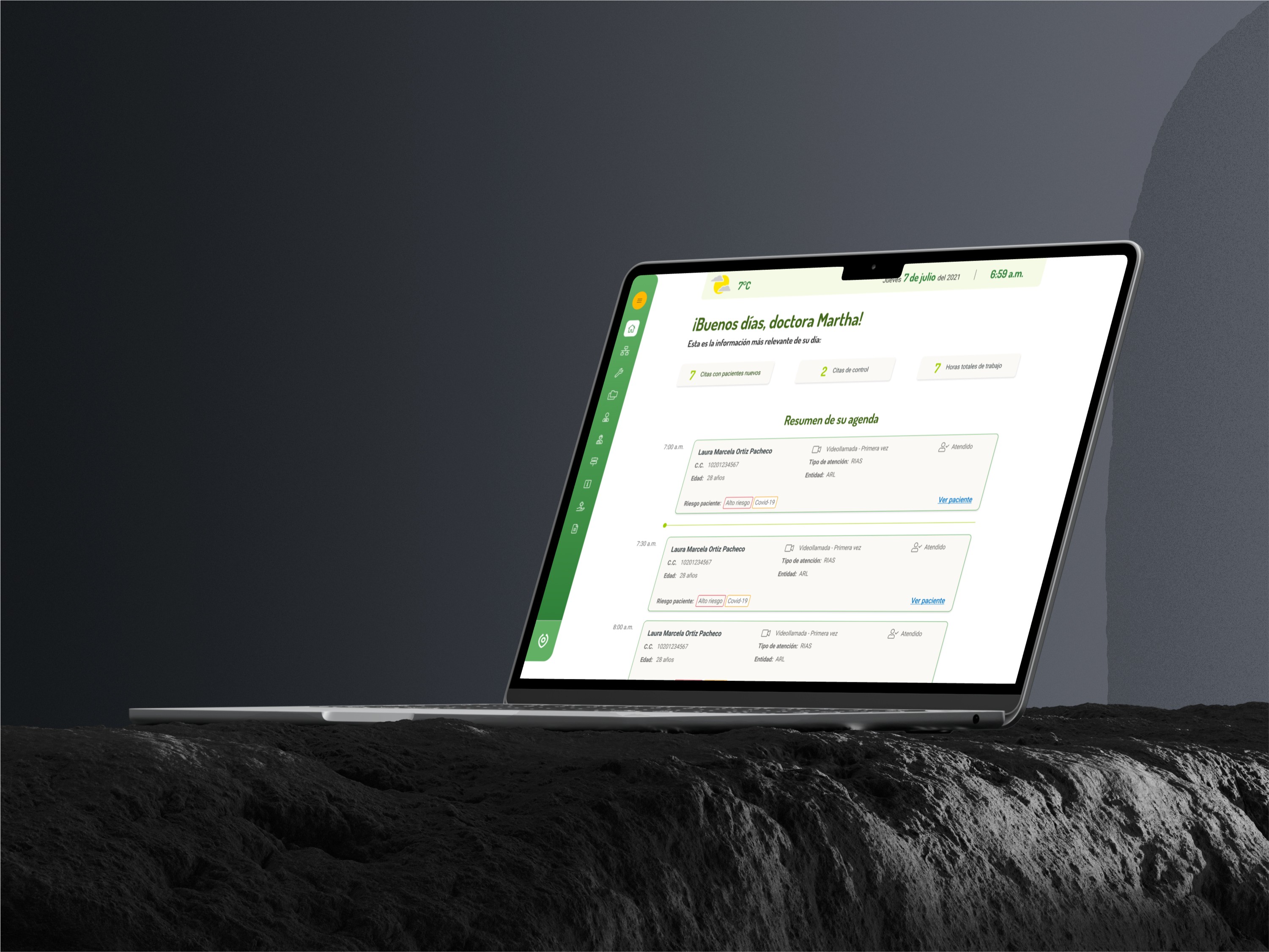
Designing for The Possibility Company was truly a challenge, as I was managing three projects simultaneously. The main project, Zaahah, involved designing the user experience for students, who were the primary users. Additionally, I developed an administrator mode, allowing parents or teachers to approve requests, analyze student data, and manage clubs and activities. For the third project, I led a Junior Designer in aHa, a virtual wallet that rewards students with virtual coins for participating in in-person activities. All solutions were created for both desktop and native mobile platforms.
Problem
The social networking platform required administrators who could modify, edit, and supervise the app to ensure a safe space for students.
Solution
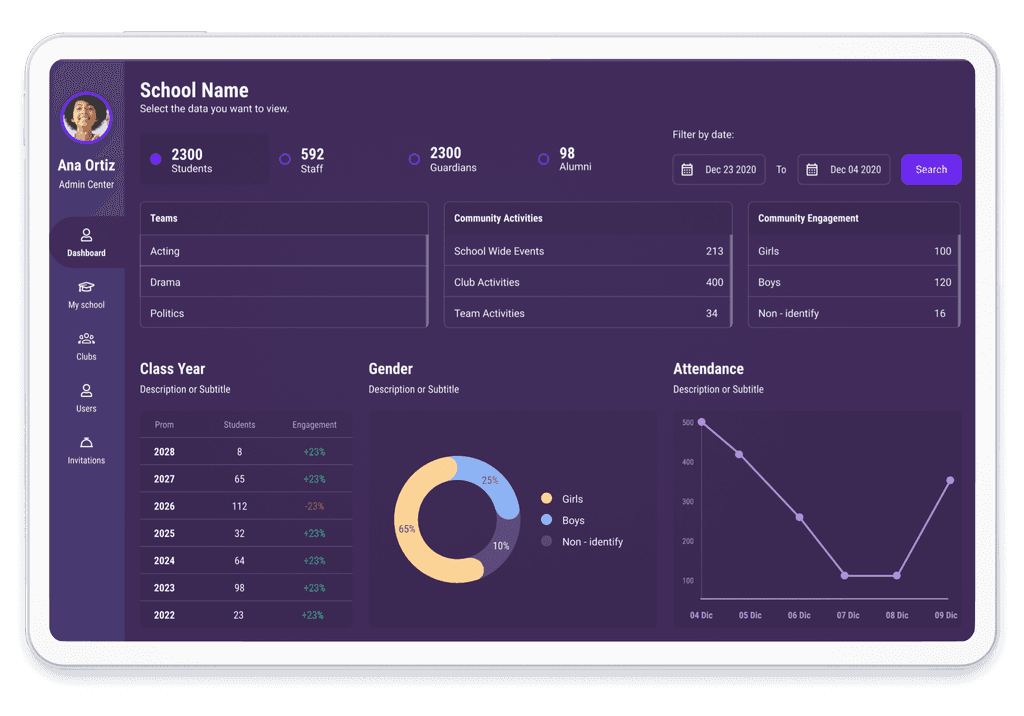
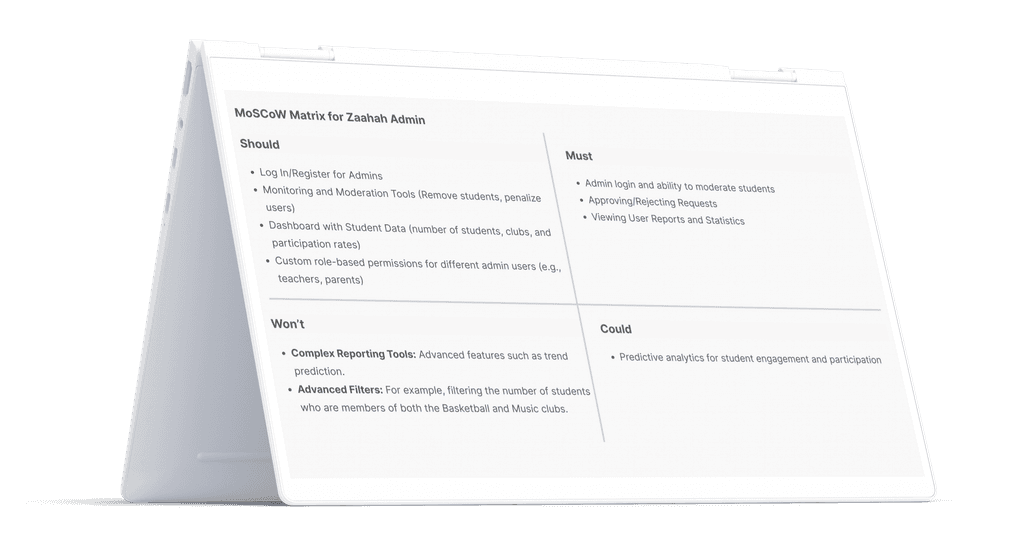
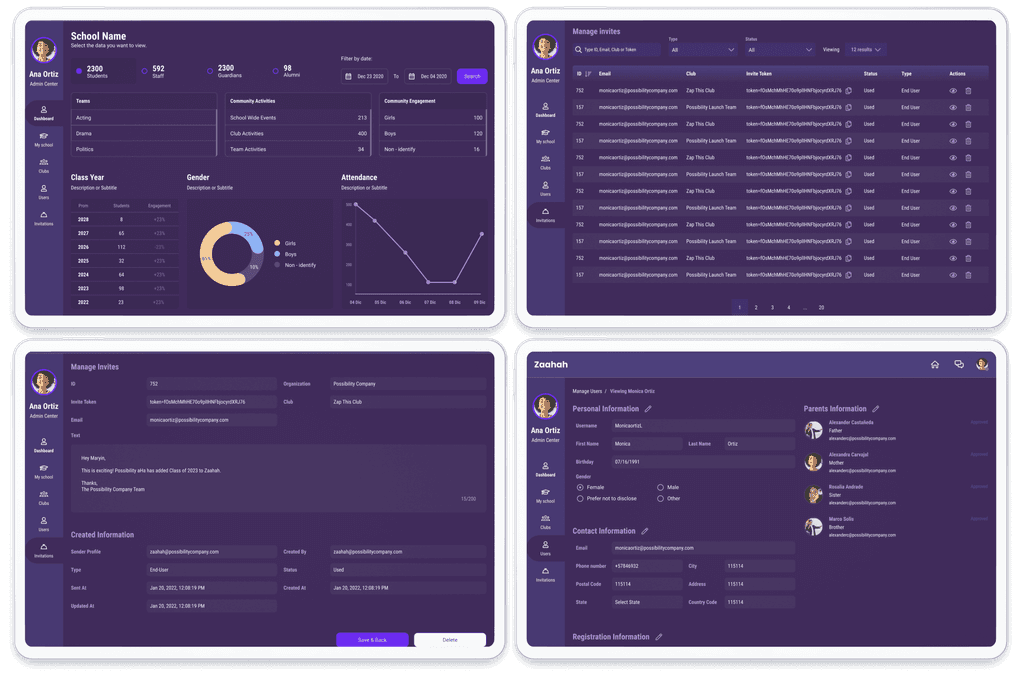
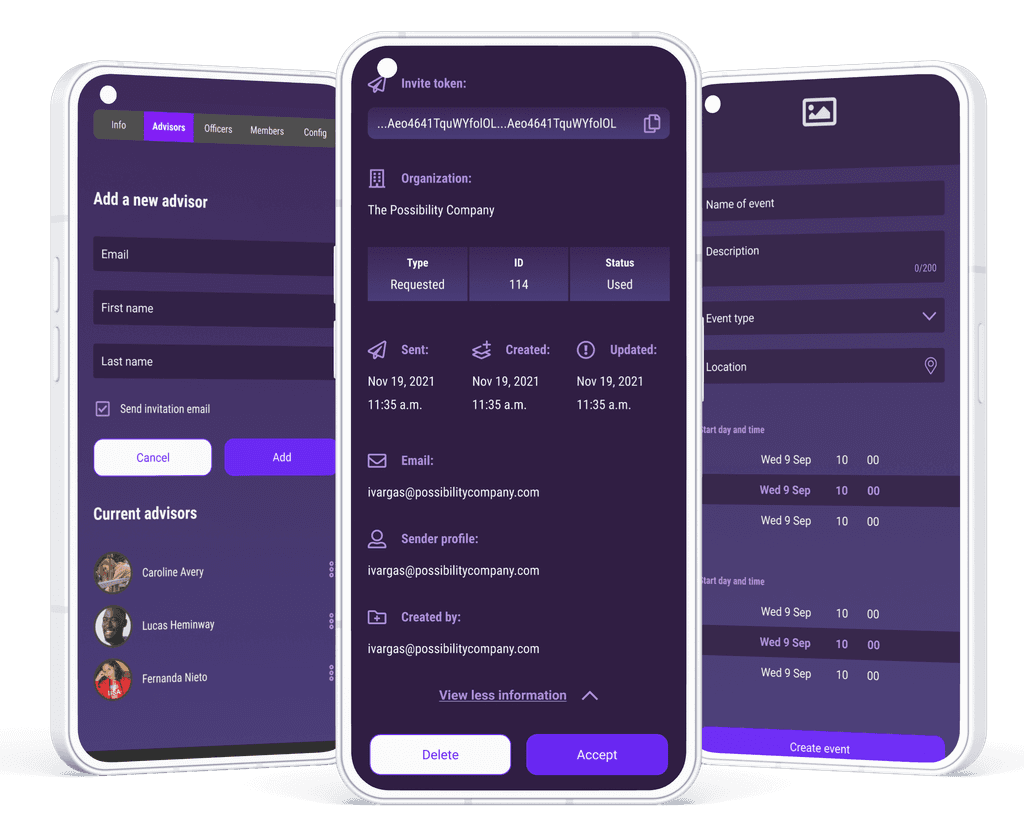
Developed an administrator mode that enables designated individuals to manage and enhance the social environment, ensuring a safe space for students.
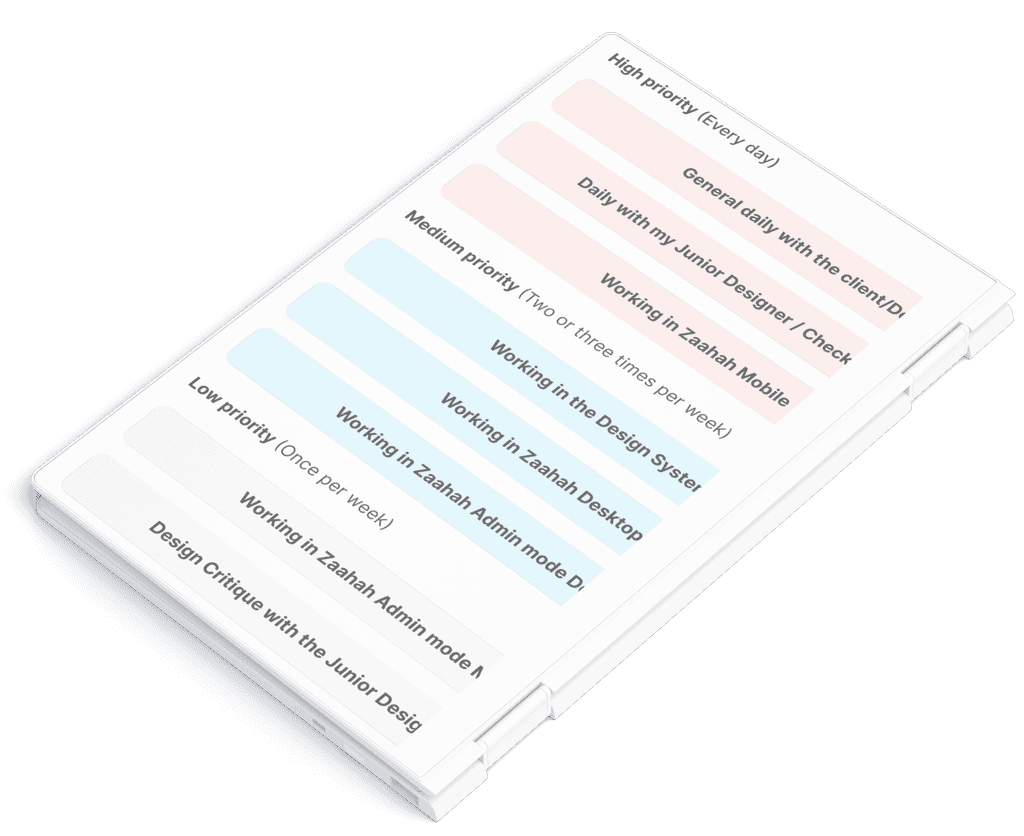
My Role in Zaahah
Research & Benchmark
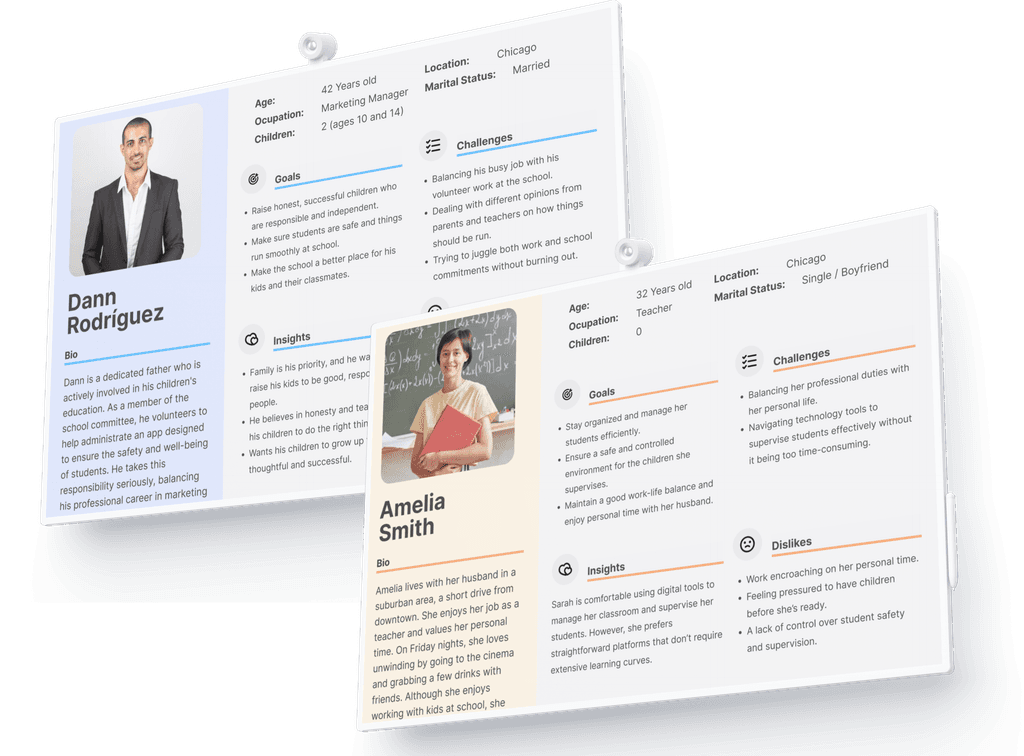
I researched various competitors and conducted a comprehensive analysis that delves into their design, pricing, user ratings, strengths, weaknesses, and potential areas for improvement. Based on this analysis, I've developed strategic suggestions to differentiate our product in the market and address unmet needs among our target audience.
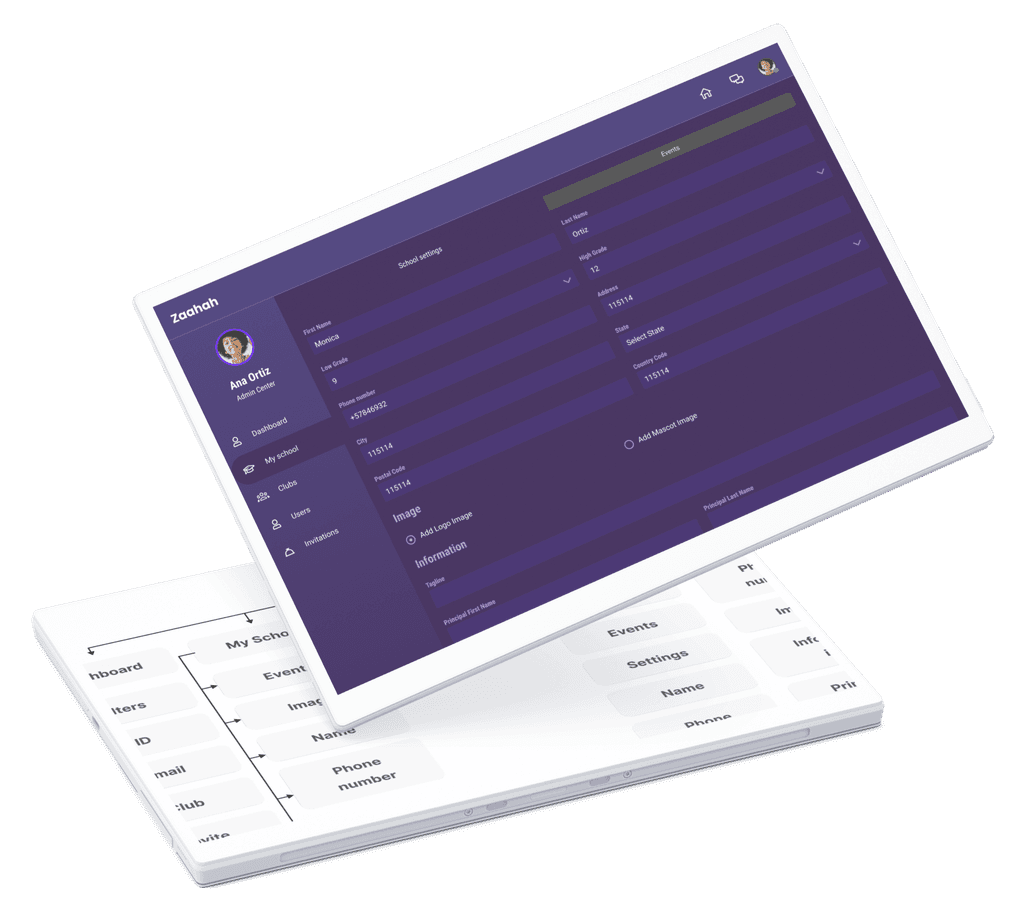
Information Architecture
Since our product is entirely new and covers all aspects, I've developed a Information Architecture. This helps us understand how users will explore features and engage with content. It's like drawing a map for them, ensuring they can easily find what they need and make the most of our product.
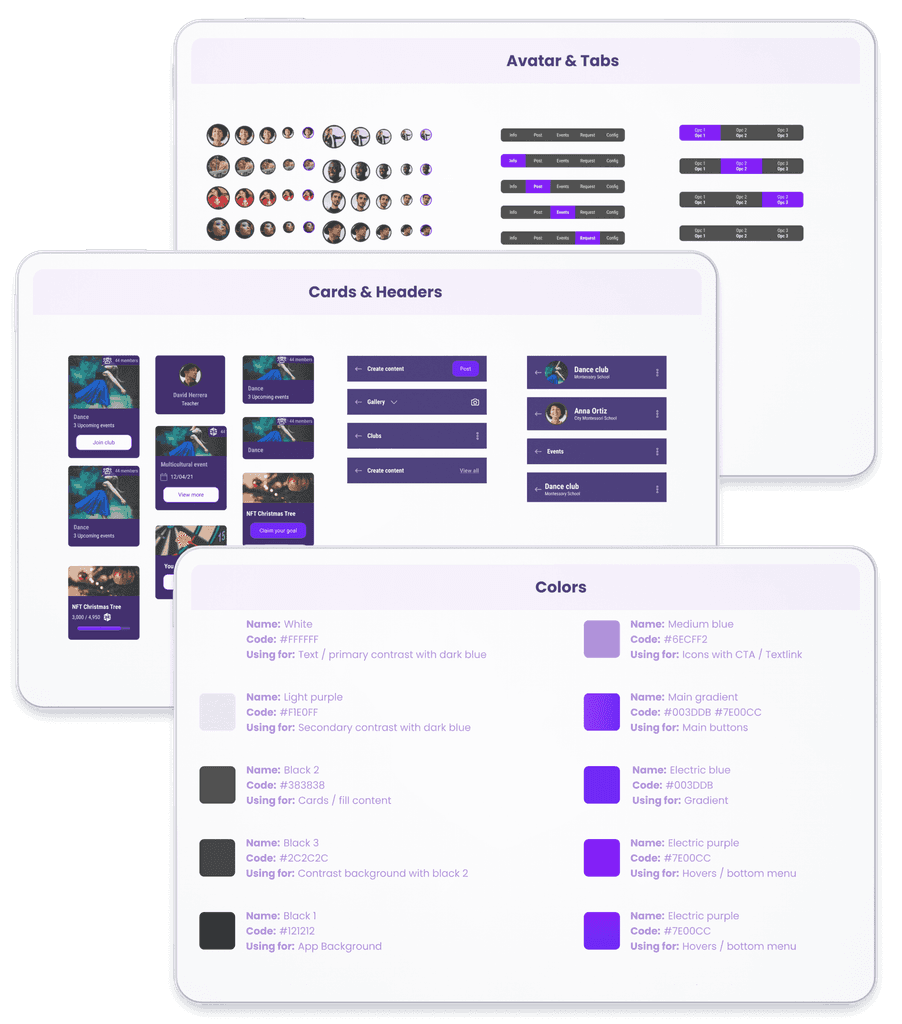
Design
System
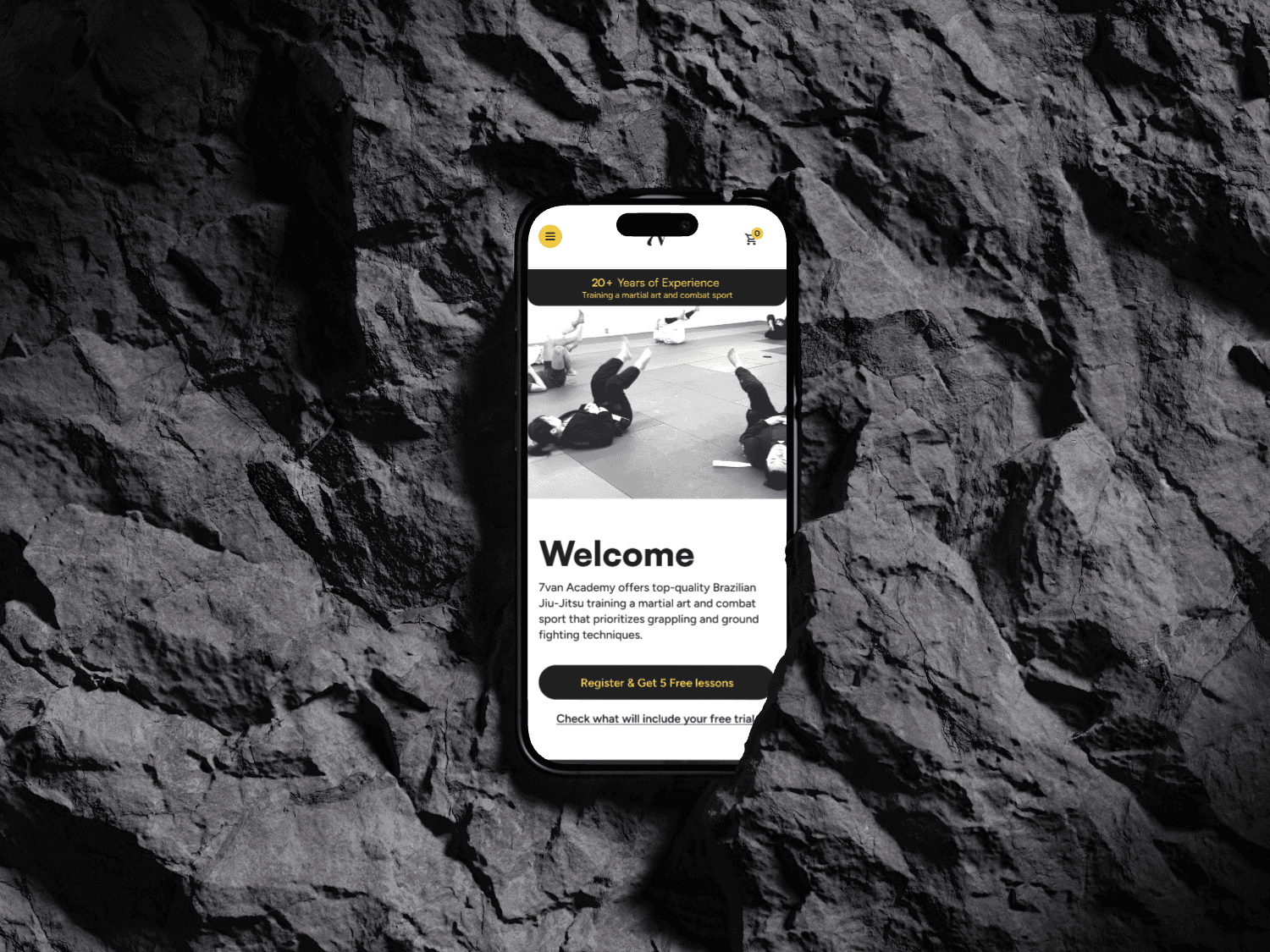
Designing the DS for Zaahah posed a significant challenge, not only because it started from scratch but also because this Design System would be utilized across other products of the company, such as the aHa Wallet and the website. Therefore, it was crucial to define the visual identity and create consistent components.
Challenges
Time Constraints: I was managing three projects simultaneously, additionally, I was tasked with creating the design system, making time the primary challenge.
Limited Wireframing: Due to the tight deadline, we had no room for creating wireframes. We had to move straight to building the final product.
No Time for Testing: The client explicitly requested to skip the testing phase, planning to test the product in a live production environment instead.