Kaplan's 'Step 2': Empowering Doctors with Web and App USMLE Exam Prep
Project Goals
Our primary objective is to elevate user satisfaction from its current level of 40% to a robust 85% of our medical certification preparation platform, while also broadening our platform's appeal to a wider audience base. For this, we will enhance the visual appeal and user experience based on user feedback
Problem
Customer satisfaction was declining on the Step 1 preparation platform, prompting the need to improve it and the features for Step 2.
Solution
Conducting in-depth user experience research, including qualitative and quantitative interviews, to redesign the platform and culminating in usability testing.
My Role in Kaplan
Discovery & Workshops
Facilitated workshops involving a wide array of stakeholders, including medical professionals, to elucidate project objectives comprehensively, identify key priorities, and collectively prioritize actionable next steps.
User Interviews
Conducted user interviews in two phases: first, tested the current platform to understand user pain, and second, built and tested a new prototype with a different group of students to validate our solution's effectiveness.
Artifacts
Utilized a multifaceted approach to develop crucial artifacts, including meticulously crafted user personas, comprehensive customer journey maps, detailed wireframes, polished mockups, and interactive prototypes.
Discovery & Research
Research & Learning about Medical Campus
At the outset, it was crucial to learn and become familiar with medical terminology. Therefore, we decided to explore references and review previous research in Kaplan, which helped us to become comfortable with the product.
Negative Insights
Once we had gained a comprehensive understanding of the platform, including its closest competitors, and the interface design, we began conducting user interviews. Some of the key negative insights we gathered were that the platform lacked user-friendliness, was "cold", and lacked intuitiveness.
Positive Insights
However, we also discovered some positive insights. These were mainly related to the classes; users expressed a strong preference for the live lectures and praised the quality of the professors. Additionally, they appreciated certain sections, such as the Q-bank, where they could practice test questions.
Workshops
The next step involved delving deeper with the stakeholders to ensure alignment between the business goals and the users' pain points. We conducted three different workshops, culminating in the sharing of our findings with them during the final session. Fortunately, both the stakeholders and the users expressed a shared desire to enhance the platform and make it more user-friendly.
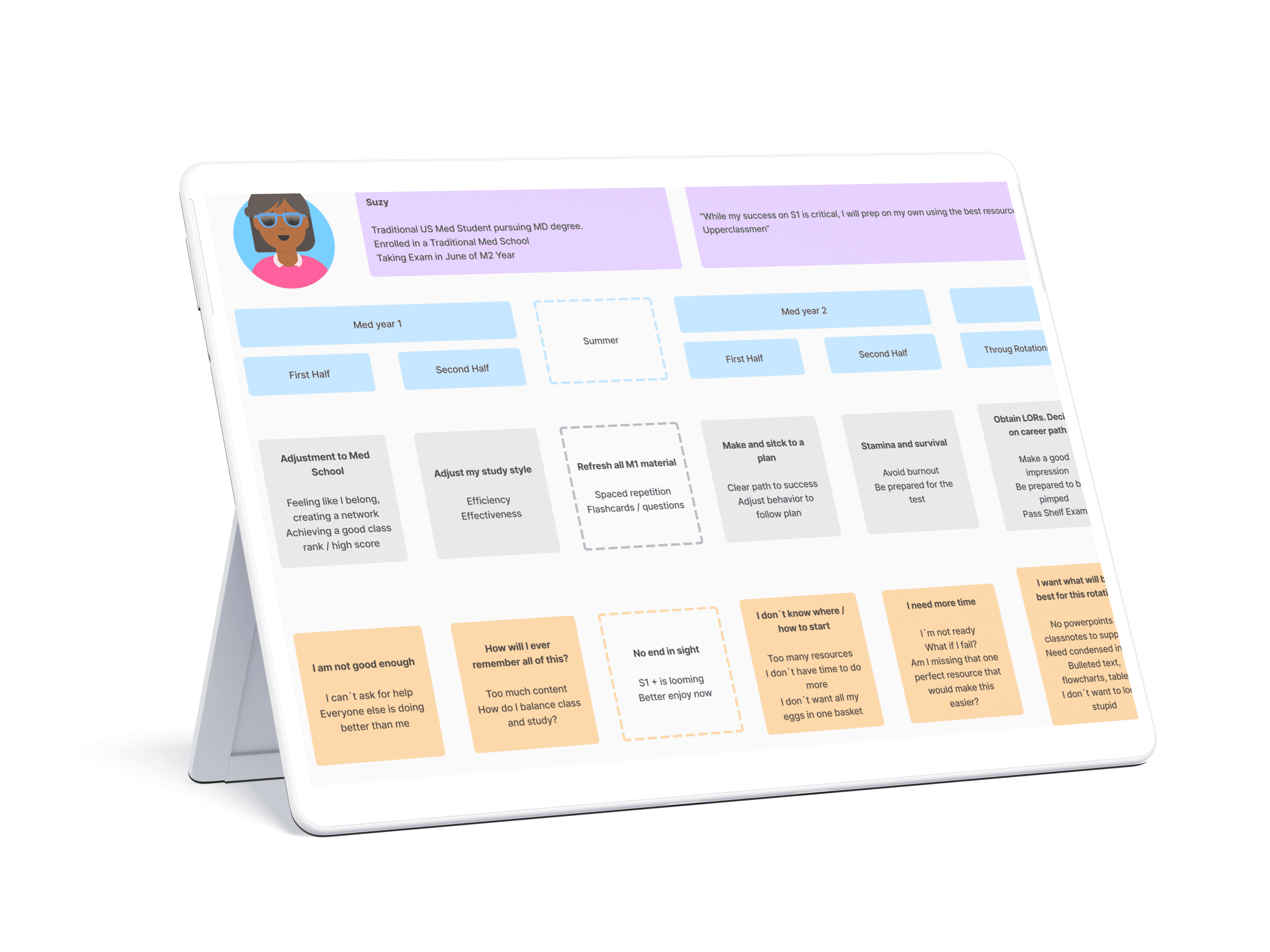
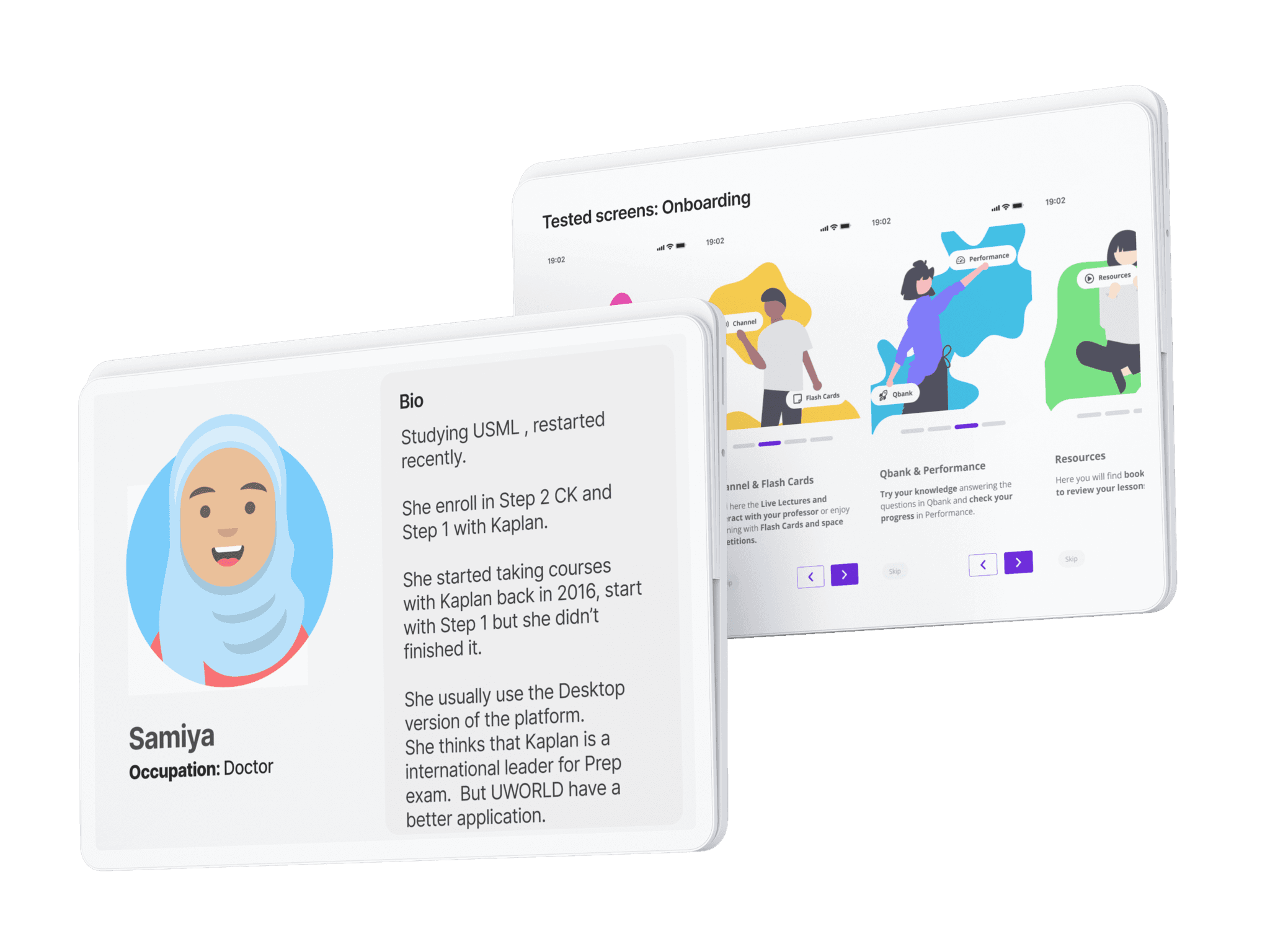
Journey Map & User Persona
We created a Journey Map spanning from the first year of medical school to the third year, allowing us to gain deeper insights into the students' perspectives and the stressors and negative emotions they may experience throughout their academic journey.
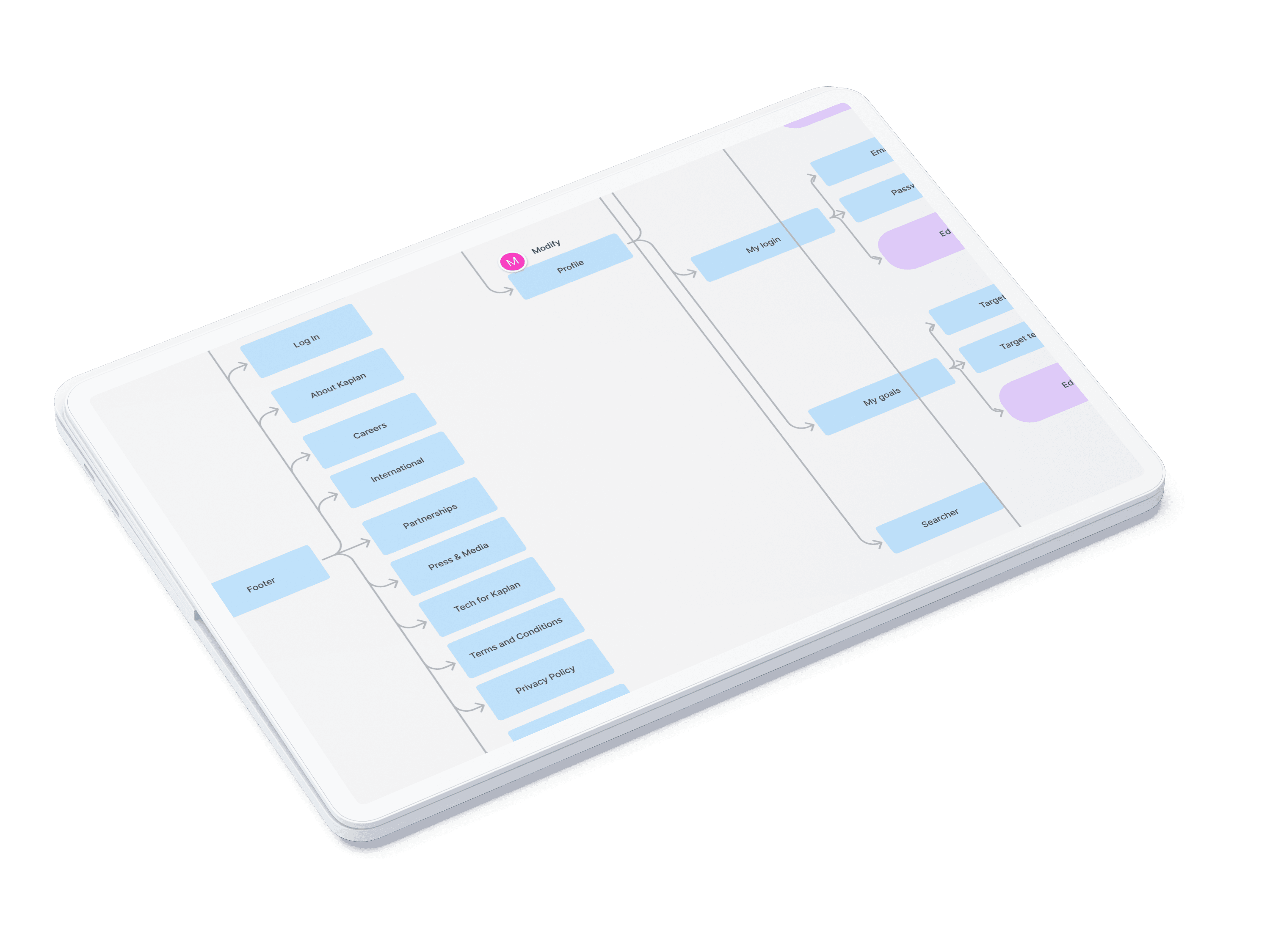
Information Architecture
We decided to address the Information Architecture of "Step 1," their initial platform. This was primarily due to its complexity and length, which resulted in students being unaware of certain sections because they were too hidden.
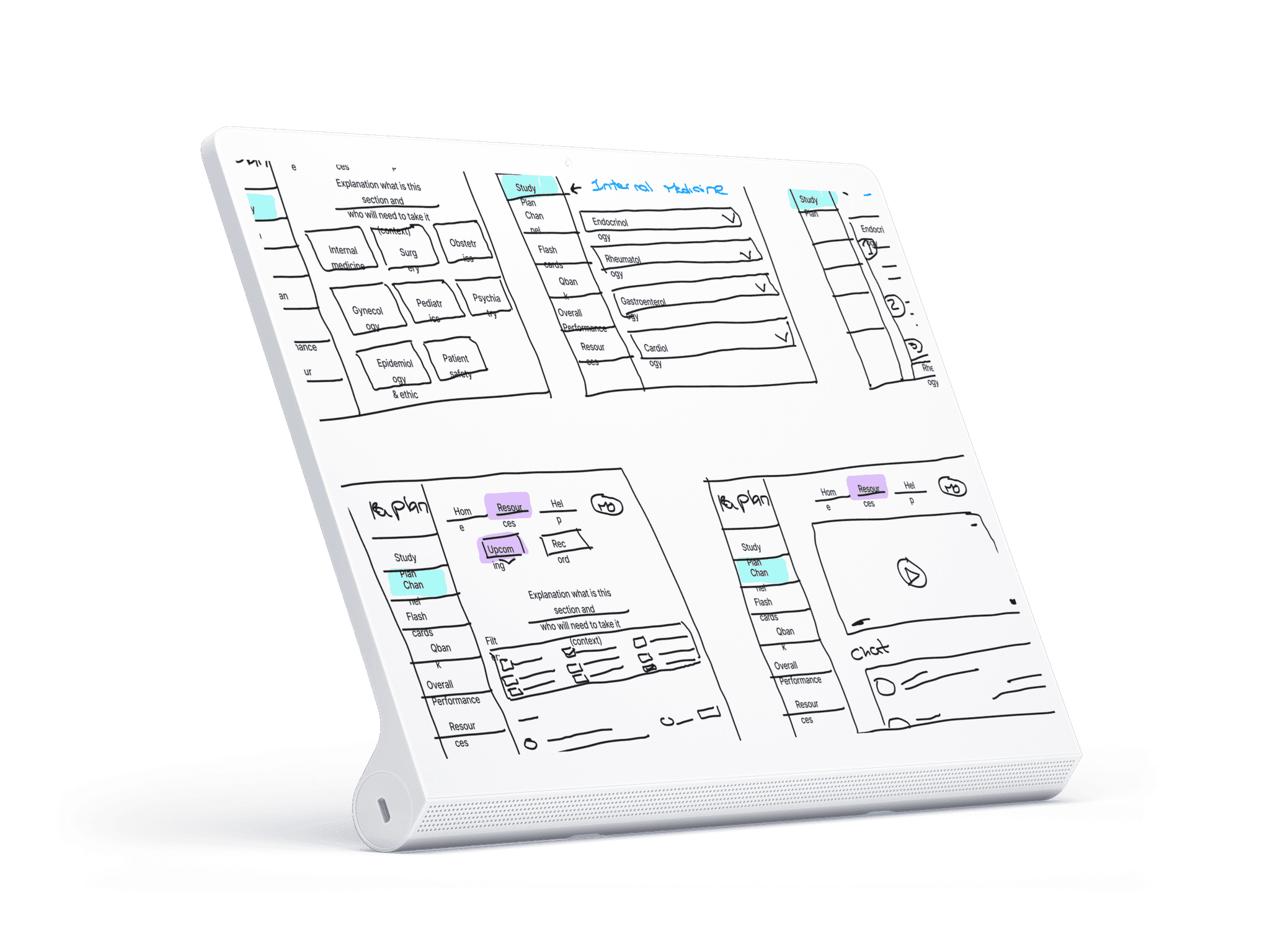
Scratching Ideas
We didn't have much time for this project; it only took a total of 4 months. As a result, we couldn't delve into high-fidelity wireframes, so I opted to sketch out some ideas instead. I connected these ideas and explained them to our team, and fortunately, they were easy to understand. Once they agreed with the proposed solution, I proceeded with creating the mockups.
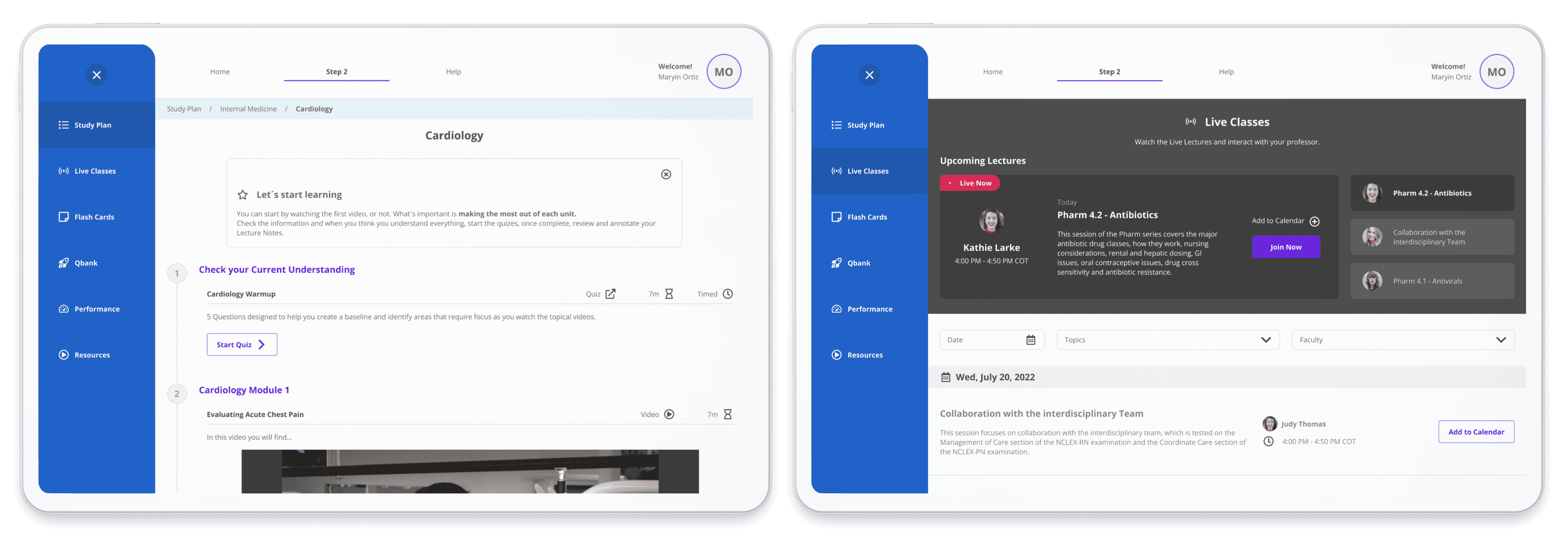
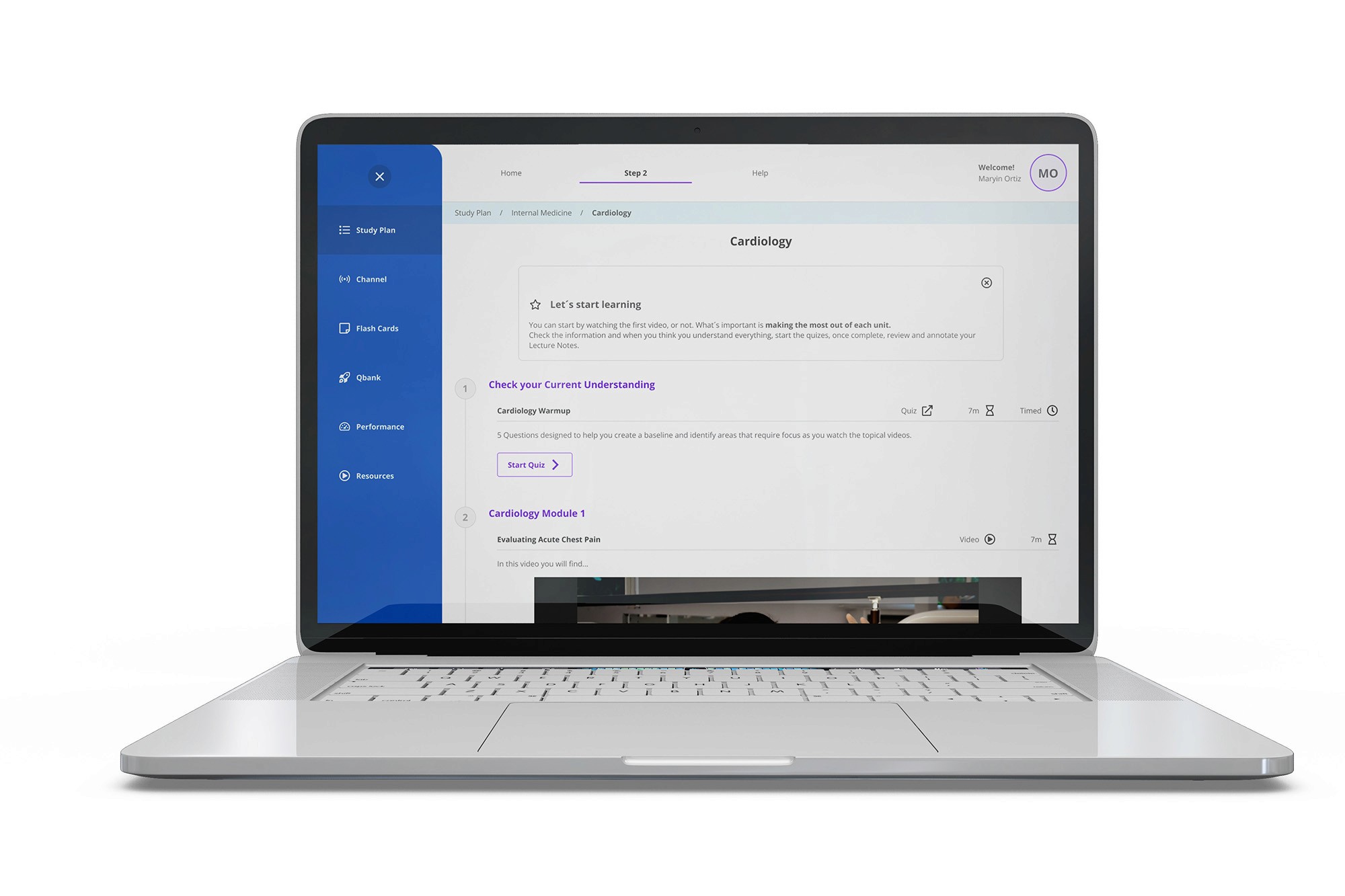
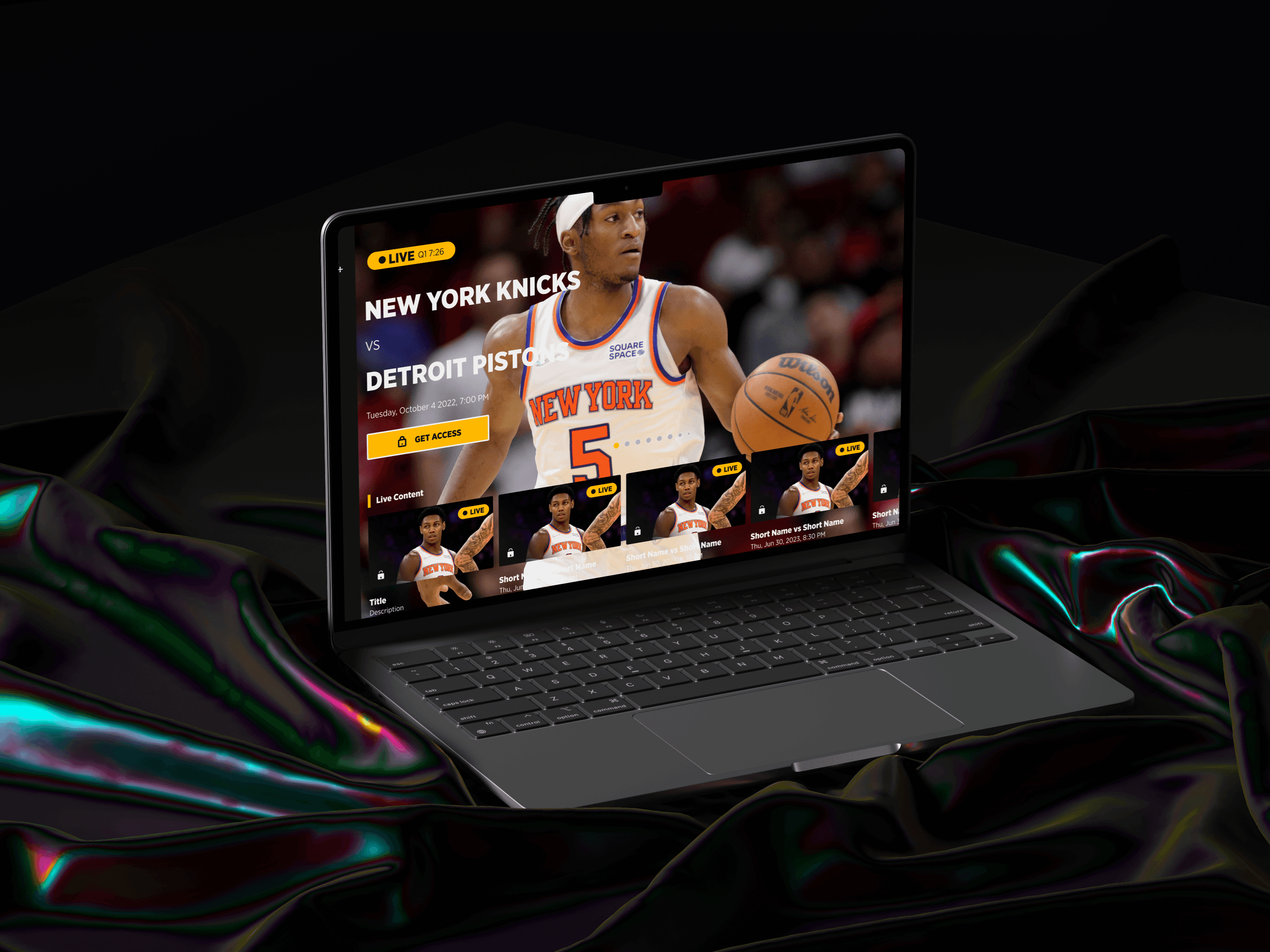
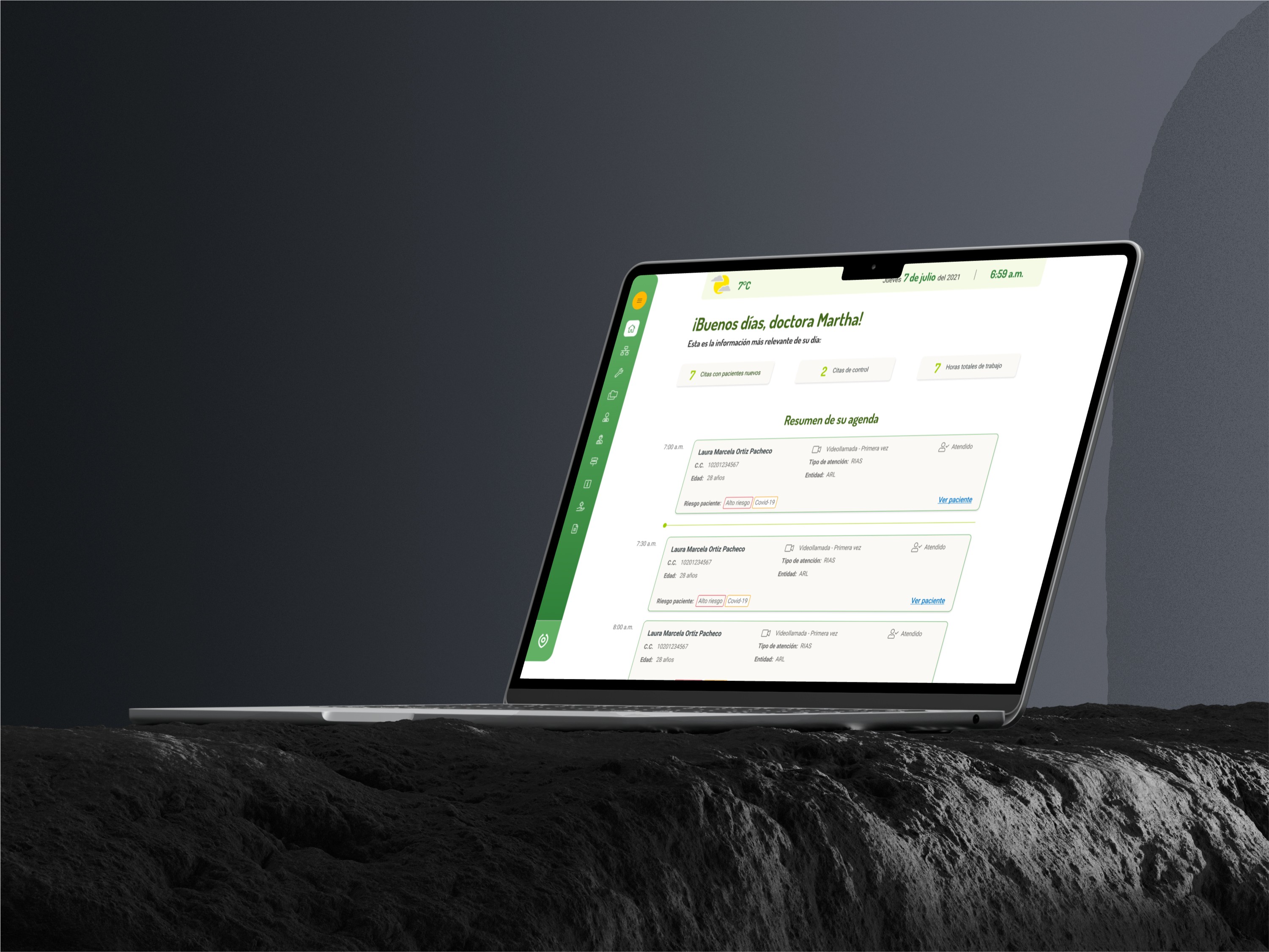
Prototyping for Desktop
For these mockups, we took into account the existing Kaplan Design System. However, we made some modifications based on feedback from users and stakeholders. To make the platform feel less "cold," we adjusted some colors; for example, we replaced the old blue with a more energetic and youthful shade. We also incorporated purples, animations, hover effects, and changes in contrast.
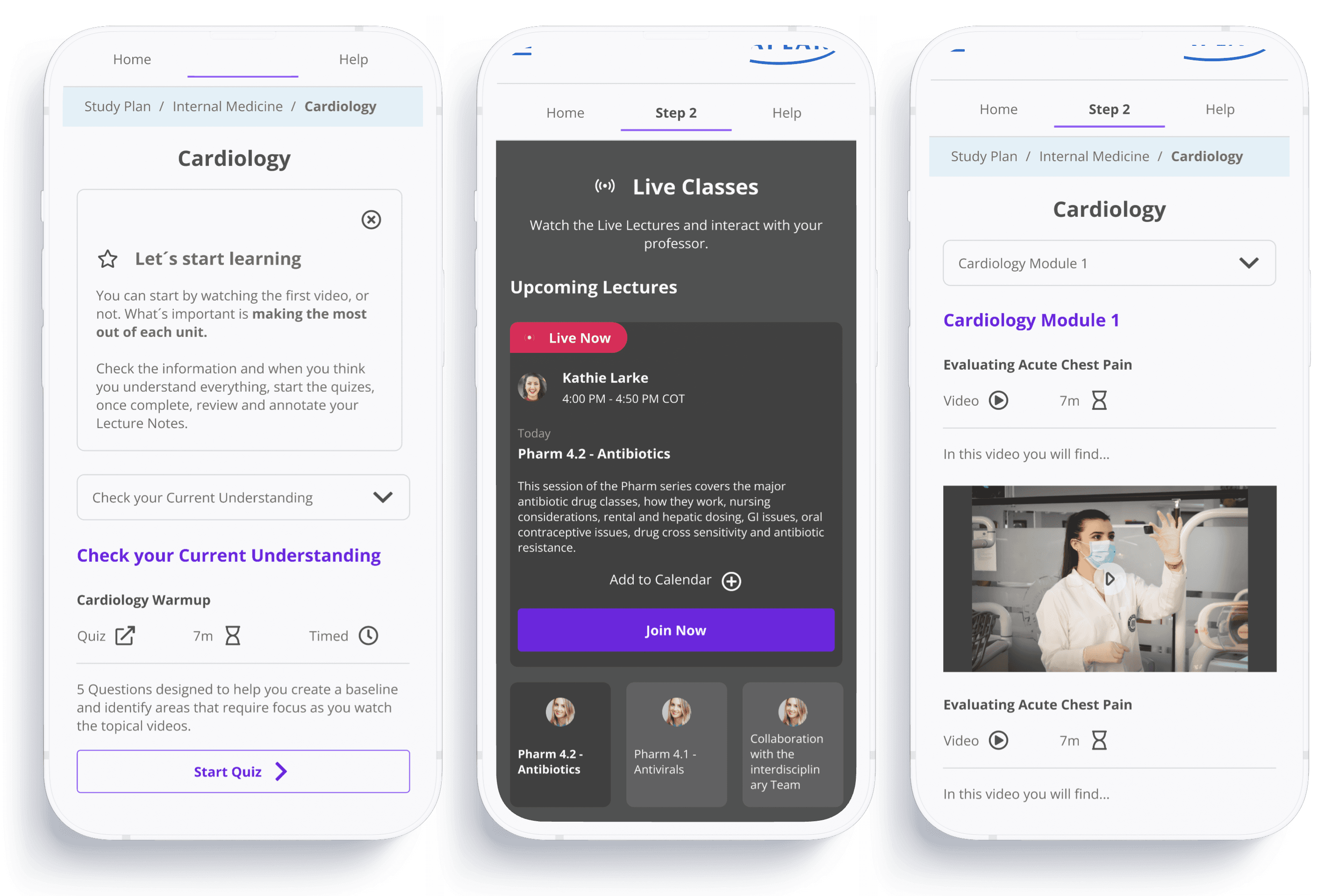
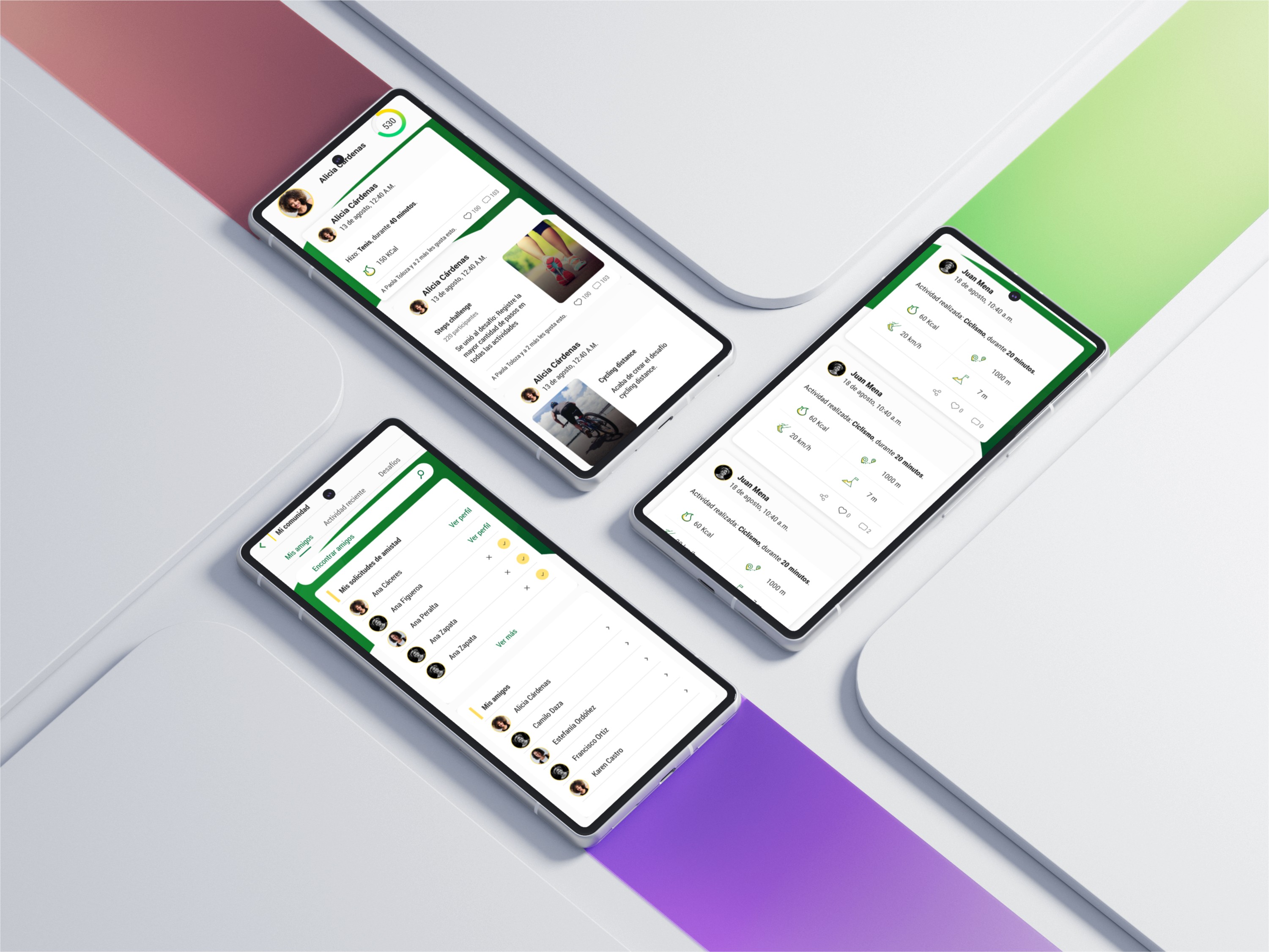
Prototyping for Mobile
Other features that we decided to include in both versions were an onboarding process for new users, where they could explore the content available in each section, integration with Google Calendar to schedule and remind users of live classes, and visual indicators to track user progress within the videos.
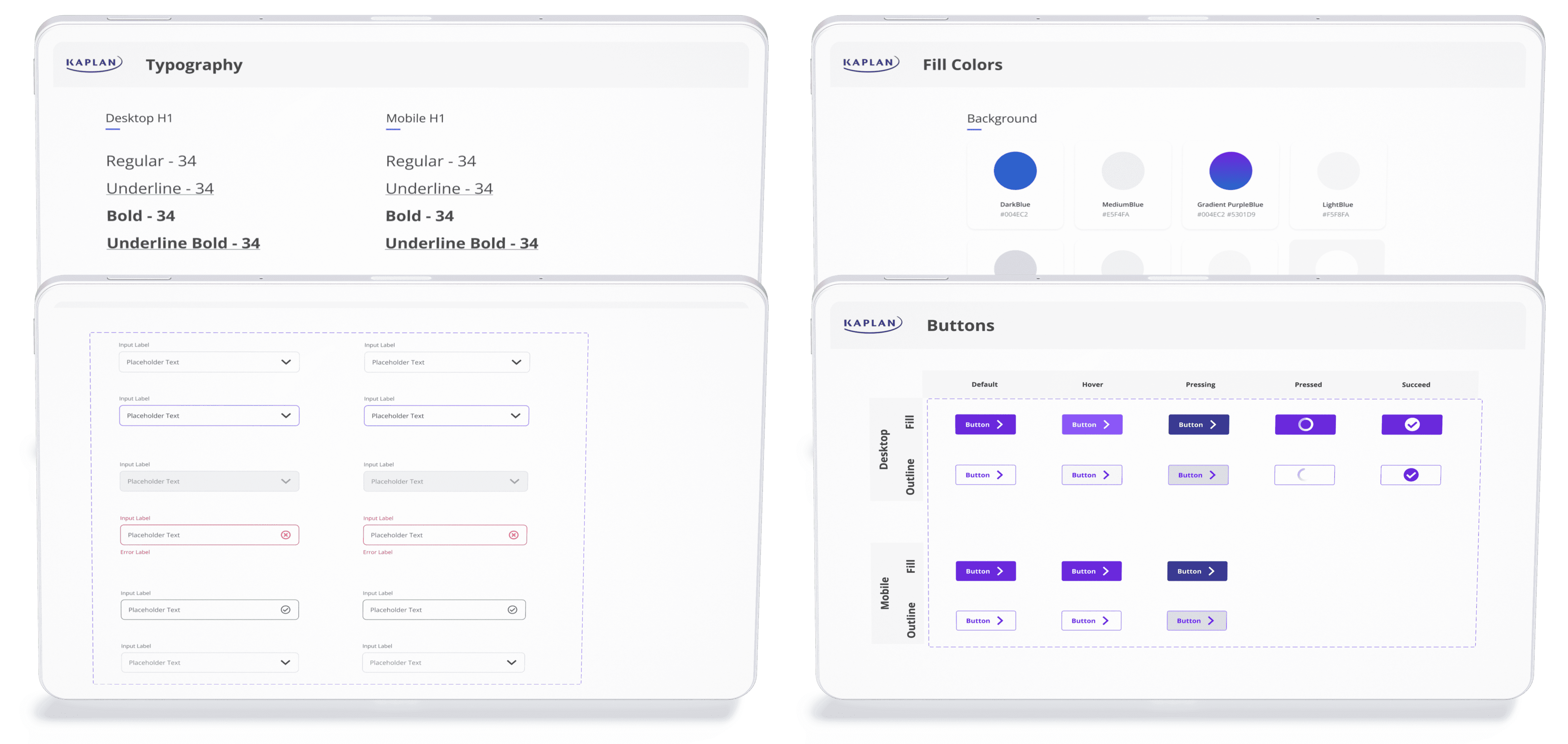
Building the Design System
Kaplan already had a foundational design system, so this project wasn't built from scratch. I enhanced the existing system by adding new colors, modern typography, and animations, and created exclusive assets specifically for the 'Step 2' project.
Usability Testing
New Users
After creating the mockups and a functional prototype, we decided to conduct usability testing. This involved having users navigate the current version of the prototype to gather more insights. We selected different participants for this test to avoid biasing the results of the investigation.
Testing
Due to time constraints, we conducted testing with 6 users: 3 on mobile devices and 3 on desktops. You might be wondering why we tested both platforms. The reason is simple: we wanted to ensure that this new experience was easy to understand on both devices, rather than focusing solely on one.
Testing Insights
Found sections like the study plan easier to navigate in this redesign
Expressed a desire for an easier way to contact Kaplan's support
Appreciated the calendar option
Particularly loved the checkmark and progress tracking feature in the courses
Expressed interest in having a dedicated section to learn more about the professors
Praised the new structure of information, finding it clear and understandable
Impressed by the filters available for live classes